パワポで重なっている図形を選択するにはオブジェクトの選択と表示を使おう【時短術】

- 思った通りの図形を選択できない
- 最背面にある図形を編集しづらい
- ”最前面”や”最背面”を多用してしまう
今日はPowerpoint(パワポ)で初心者におすすめの”オブジェクトの選択と表示”を利用した時短術を紹介します。
あなたは、知らず知らずに図形の順序を思ったとおりにするために手間を掛けて資料作成をしていたりしませんか?
ずばり、そのお悩みは”オブジェクトの選択と表示”の機能で解決できます。
たくさんの図形を配置すればするほど、時短になります。
そもそもオブジェクトってなに?
本題に入る前に、オブジェクトについて説明します。
英単語objectから想像できる人もいるかもしれませんが、ここではスライドに配置されている全ての物体のことです。
全てとは、図形や図、テキストボックスなど、スライドに配置できるあらゆる物体です。
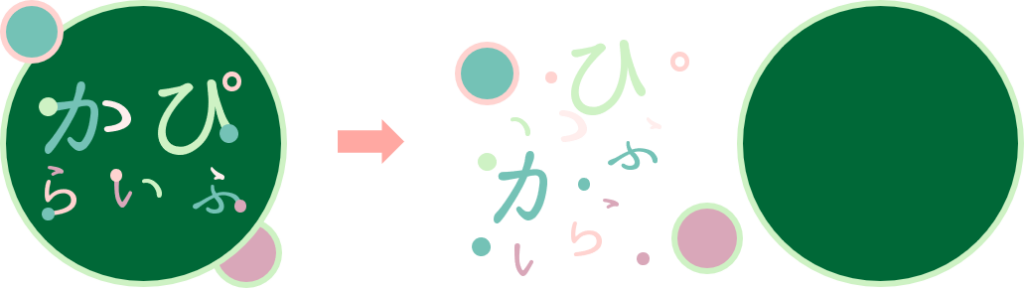
このブログのロゴを例とすると、重なっている円や、文字の1つ1つ、そして文字を装飾している丸も1つのオブジェクトです。

オブジェクトの選択と表示は全オブジェクトを管理できる
オブジェクトの選択と表示とは、全てのオブジェクトを一覧で管理できる機能です。
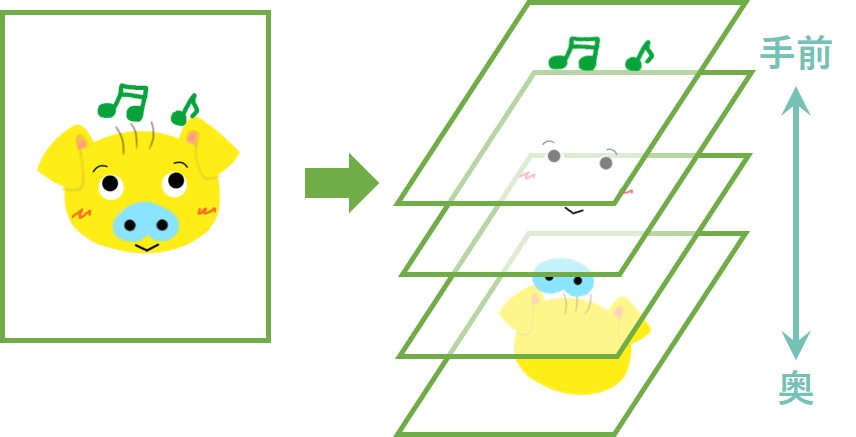
全てのオブジェクトには順序があり、どのオブジェクトが一番手前に来てほしいかは資料作りで重要ですよね。

いわゆる、絵を描くときのレイヤーのようなものです。
一覧を表示するには画面右上をチェック
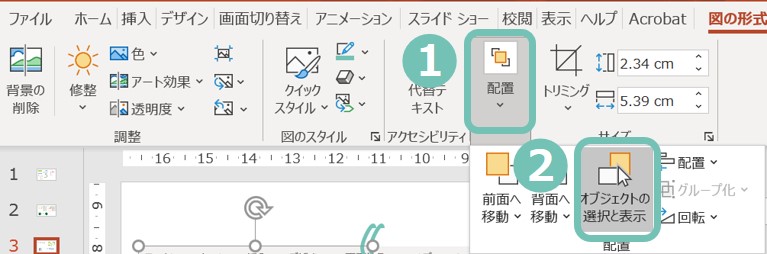
一覧を出すには、スライド上のオブジェクトをまず何でもよいのでダブルクリックしてみましょう。
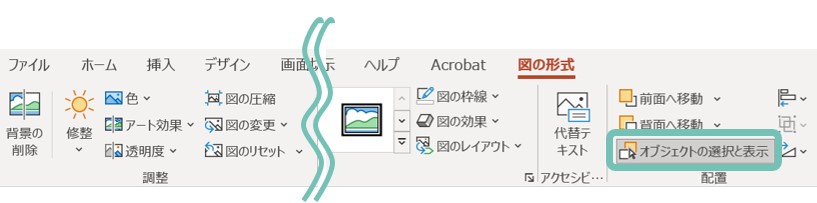
すると、図の形式のメニューに自動的に変わります。
その中から、右上にある“オブジェクトの選択と表示”を選びましょう。

一覧の一番上が一番手前にあるオブジェクト
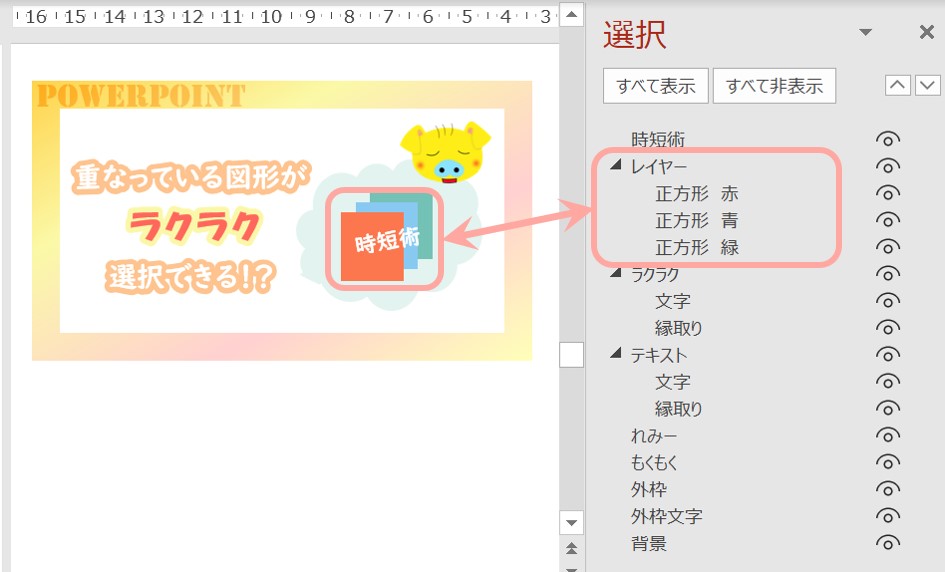
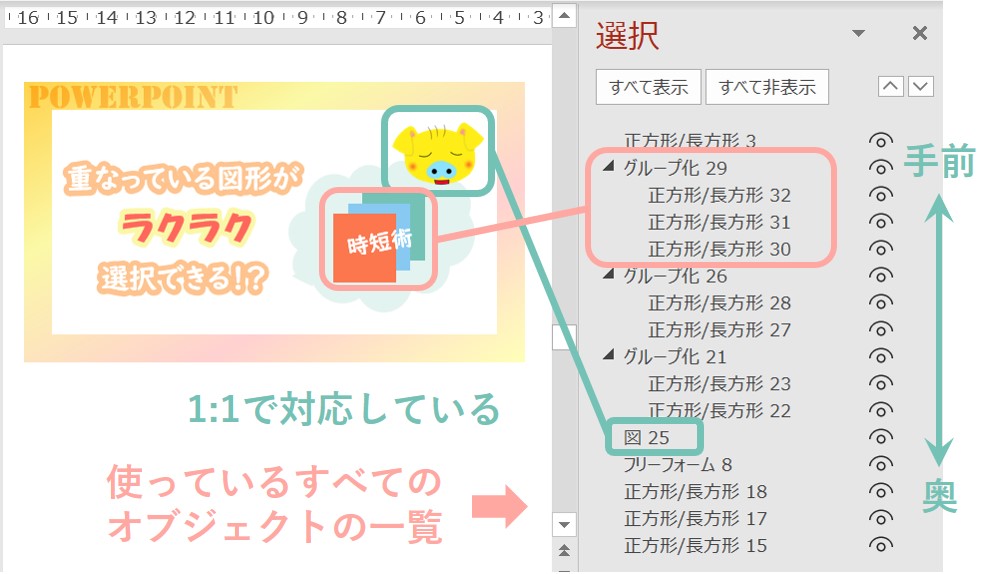
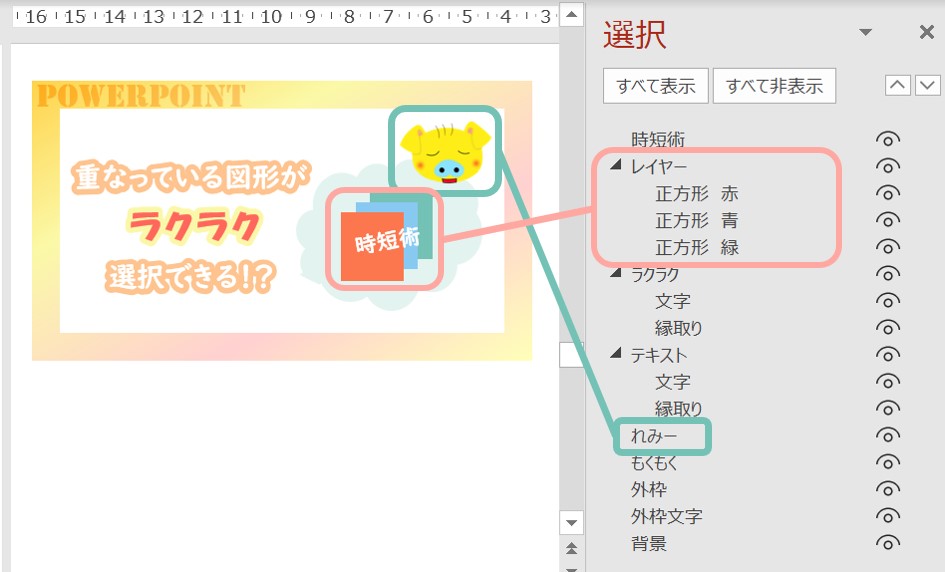
画像のようにスライドに配置されている全てのオブジェクト(テキストや画像)が一覧になっています。
上から順番に、手前から奥へとオブジェクトが配置されています。
つまり、一番上が一番手前、一番下が一番奥にあることを意味しています。

一覧とスライドのオブジェクトはすべて1:1になっています。
複数のオブジェクトをグループにしている場合は、そのグループも表示されます。
活用できる時短技は4つ
せっかくなので、オブジェクトの選択と表示を使って日々の資料作成を時短してみましょう。
スライドには複数のオブジェクトを使うことが多いので、時短技はとても重要です。
私が実際に使用している技を4つほど紹介します。
名前を付けて探す手間を省こう
一覧になっているオブジェクトですが、名前をつけることができます。
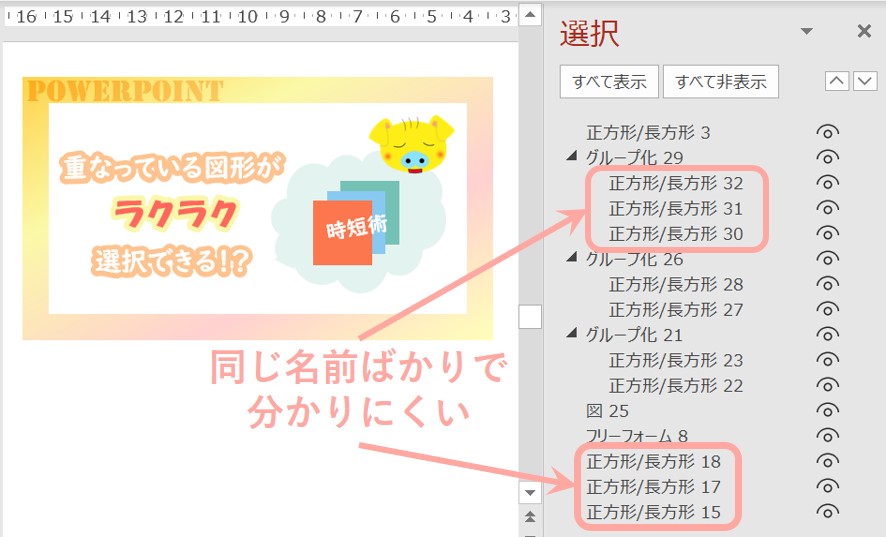
デフォルトでは、“テキストボックス”,”吹き出し”などのような名前がついています。
しかし、これでは複数ある場合に見分けが付きませんよね。

そこで、自分が分かるように名前を変更してあげましょう。
例えばれみーの画像を“れみー”というように名前を変更してみました。

先ほどよりわかりやすくなりましたね。
実際の変え方は簡単で、名前を変えたい図形を選択して、表示されている名前をもう一度クリックすると編集状態になります。
編集時は、画像のようにオブジェクトの名前がテキストボックスのように赤い四角で囲われます。
好きに名前を変えてみましょう。
必要なもの以外は非表示にしよう
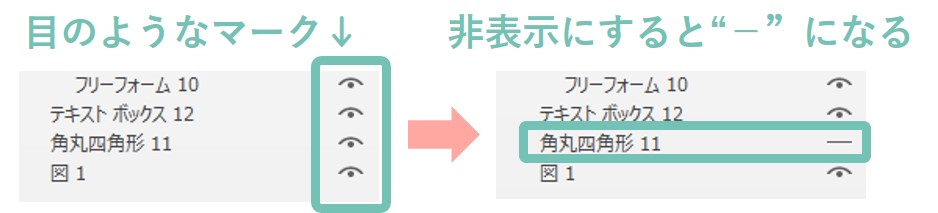
先ほどの一覧のオブジェクト名の右側に、目のようなマークがあったことにお気づきでしょうか?
その目のマークをクリックすると、特定のオブジェクトだけ非表示にできます。

思っていたのと違うオブジェクトを選択してしまった!
という現象を防止するためにピッタリの機能です。
より多くのオブジェクトが配置されている場合は、必要なもの以外を非表示にすることで、作業スピードが格段に向上します。
やり方は、非表示にしたいオブジェクトの名前の右にある目のようなアイコンをクリックするだけです。

元に戻すときも同じことをすればOKです。
グループ化でオブジェクトを仕分けよう
つづいておススメする技は、複数のオブジェクトを仲間分けするグループ化です。
この機能を使うと、いくつかのオブジェクトをグループにして、まとめて移動したり、編集したりできるようになります。
メリットデメリットを踏まえて使い分けしてみてくださいね。
例えば私は三つの四角形を“レイヤー”というグループに設定してみました。
グループ名もオブジェクトと同様に名前を編集できるのでそちらも活用してくださいね。
オブジェクトの順序を簡単に微調整しよう
1つのオブジェクトの順序を一番手前にはしたくないけど、少しだけ前に移動したいことはありませんか?

僕はいつも最前面とか最背面で微調整しているよ
という方もいるかもしれませんね。
しかし、微調整したい場合は手間がかかりますよね。
オブジェクトの選択と表示を利用すれば、一覧内の並び順を簡単に変更して微調整ができます。
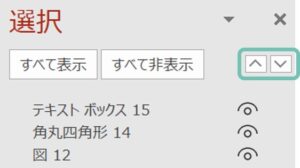
図のように一覧の右上に”▲▼(上下の三角形)”のようなマークがあります。
移動したいオブジェクトを一覧で選択しながらこの三角形のマークを押すと、順序が変更できます。
前面に移動したいなら”▲”を、背面に移動したいなら”▼”をクリックします。
これにより、グループ内のオブジェクトもスムーズに順序変更が行えます。
まとめ
今回は”オブジェクトの選択と表示”を利用した資料作成の時短術をご紹介しました。
少しだけおさらいすると、以下を覚えておいてくださいね。
①”オブジェクトの選択と表示”ではすべてのオブジェクト(テキストや画像などのすべての物体)を一覧で管理できる
②時短するなら4つの技を覚えよう
- オブジェクトに名前を付けて探す手間を省こう
- 必要なもの以外は非表示にしよう
- グループ化でオブジェクトを仕分けよう
- オブジェクトの順序を簡単に微調整しよう
また、図形の配置をもっとスムーズに行いたい場合はこちらの記事もぜひ読んでみてくださいね。