Powerpointで動画に字幕をつけよう!特別なソフトは不要です

- パワポで作った動画に簡単に字幕がつけられる
- 動画にオリジナルの字幕をつけ、カスタマイズできる

パワポだけで簡単な動画編集ができて、字幕までつけられるんだね!
この記事では動画にパワポだけで作成したオリジナルの字幕を付ける方法を解説します。
特別なソフトを使わず、字幕をつけてみてくださいね!
動画にはどんな字幕がついているか見てみよう

みなさんはYoutubeの動画を見たりしますか?
最近はYoutubeの機能で字幕が自動でついたりしますが、動画内に大きくて見やすい字幕を付けていらっしゃる方もいますよね。
小さいとスマホ画面などでは見づらいこともあるのと、背景の色によって見にくい場合もあるのでオリジナルの字幕を付けることをお勧めします。
見やすい字幕の例
動画を見ていて個人的に見やすいと思った字幕の例を紹介します。
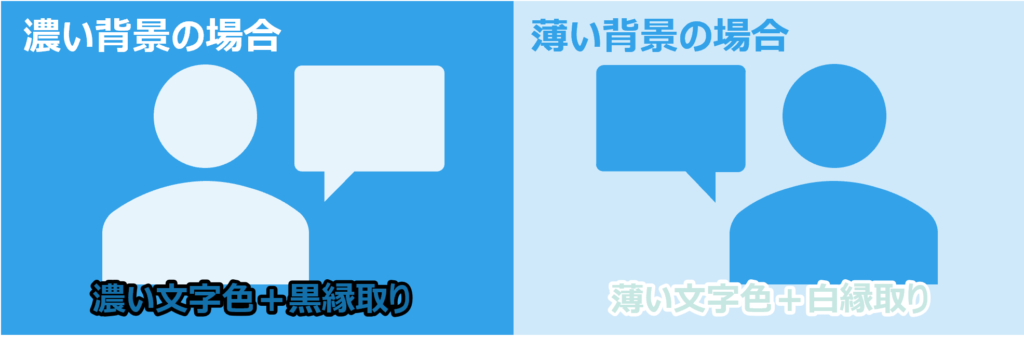
- 文字色(色薄め)+黒縁取り+白縁取り:濃い色の背景の場合

- 文字色(色濃いめ)+白縁取り+黒縁取り:薄い色の背景の場合

どちらも2重で縁取りが文字にかかっていますが、これなら背景色が多少変わったとしてもどちらかの縁取りが聞いてくるので、文字が見えなくなるという心配はありませんね。
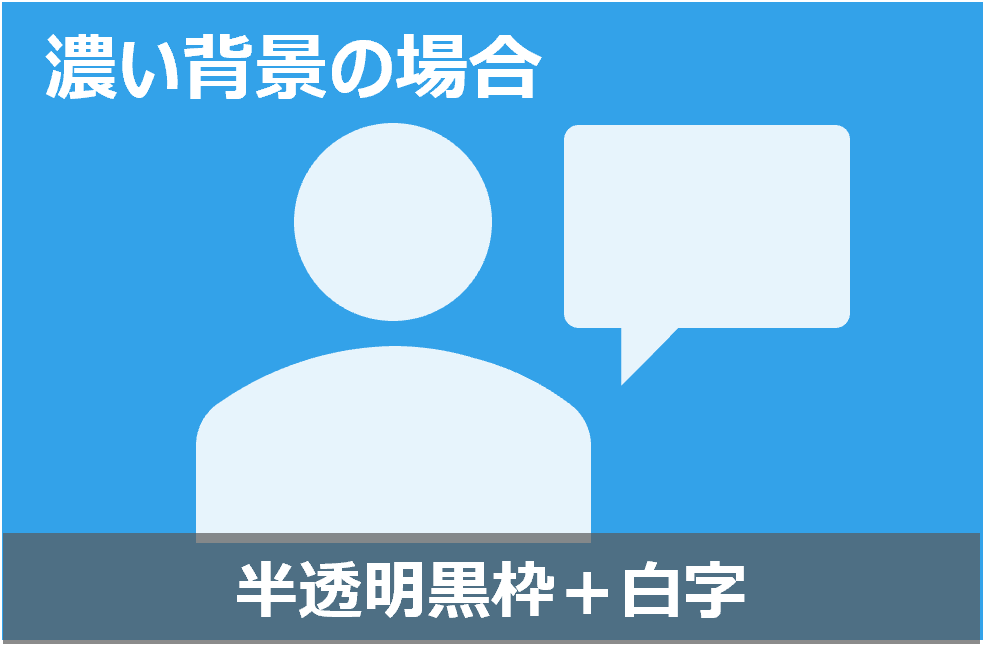
- 半透明の黒枠+白字


こちらの方法は、どんな背景でも文字の後ろに見やすくする工夫がされているので良いですね。
Youtubeなどの字幕機能などがこれにあたります。
ただ、隠してしまう面積も多くなる傾向があるので、字幕表示エリアを隠してしまっても問題ない場合なら活用できるでしょう。
見にくい字幕の例
では反対に、見にくい字幕はどんなものでしょう。

こちらの例では極端に表していますが、
背景色が濃いのに、濃い文字色と黒の縁取りや、反対に背景が薄い場合に薄い文字色と白縁取りをすると見にくくなりますね。
パワポで字幕をつけてみよう

見やすい字幕が分かったところで、パワポで字幕をつけてみましょう。
やり方としてはテキストを任意のタイミングで出すわけですが、ここから詳細を説明していきます。
動画を挿入して任意の場所に字幕を追加する
パワポにあらかじめある動画を挿入し、それを再生しつつ上からテキストアニメーションで字幕を入れる方法です。

少し手間がかかってしまうけれど、作業自体は難しくないよ。
そのためには、動画の開始から何秒後にどんな字幕を出すかを決める必要があります。
パワポのアニメーションは、開始から指定の秒数を遅延させて表示する機能があるため、それを有効活用することで字幕として使うことができます。
そして、そのタイミングにパワポのアニメーションでテキストを表示させるわけです。
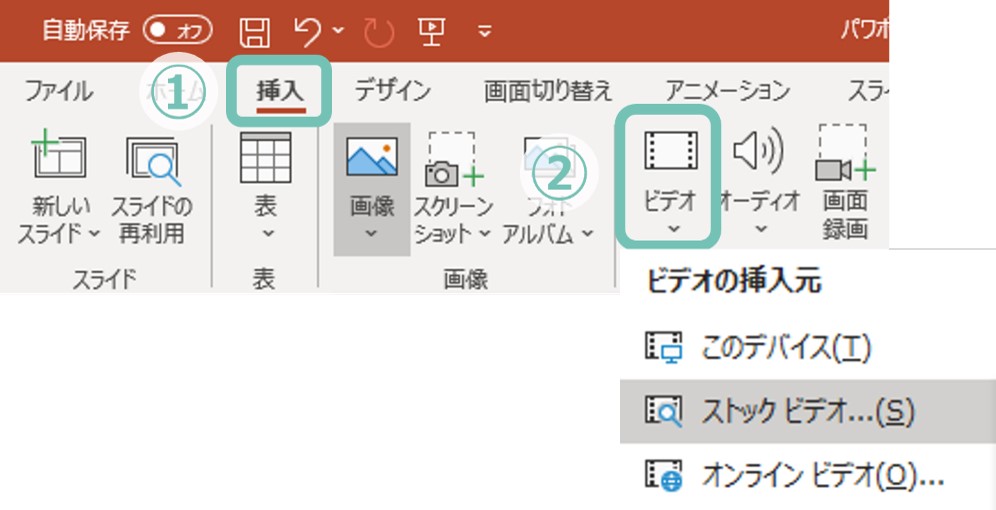
まず、任意の動画をパワポ内に挿入します。ここでは例でストックビデオを一つ選びました。
挿入の仕方をおさらいすると、画像のように【挿入】タブからビデオを選択し、ストックビデオを選択すると好きなストックビデオが選べます。

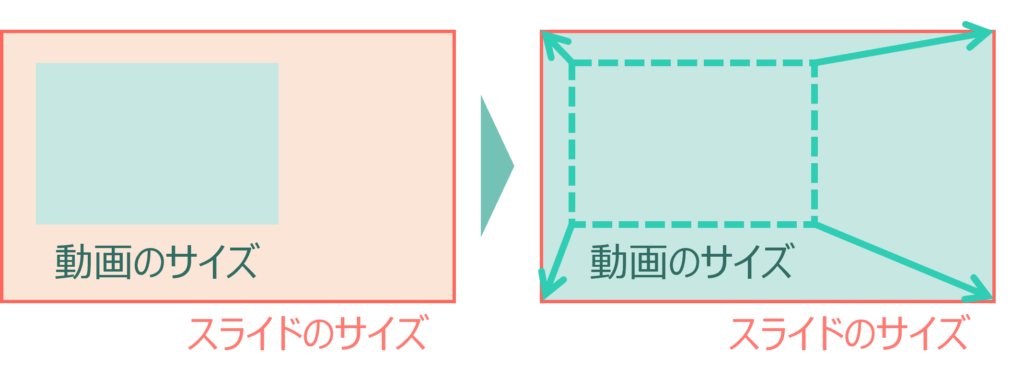
動画として保存する際に、パワポのスライドがそのまま動画になるため、動画のサイズをスライドに合わせておくと良いでしょう.

比率が異なる場合は動画のトリミングをして対応してみましょう。
今回は、シンプルに黒い文字でナレーションを表示するためこのように入力してみました。

しかし、これだけでは動画も再生されず、字幕もずっと表示されたままになってしまいます。
そこで、アニメーションを追加していきます。
まずアニメーションウィンドウを表示させましょう。

【アニメーション】タブを開くとアニメーションウィンドウがあるので、それを選択します。
右側にアニメーションウィンドウが表示されるはずです。
この状態で、先ほど挿入した動画を選択し、【アニメーション】タブ内の再生を選びます。


すると、アニメーションウィンドウに設定した内容が表示されます。
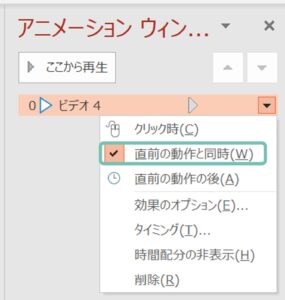
その項目を選択して、右クリックすると、どのタイミングで動画を再生するのか設定が可能です。
デフォルトでは“クリック時“になっているかと思いますが、今回は”直前の動作と同時“を選びます。
これで、開始早々に動画の再生が始まります。
同じような要領で、今度は挿入したテキストを選択した状態で【アニメーション】タブから好きなアニメーションを(緑色の開始の中から)選びます。

今回はフェードを選んでみました。
字幕なので、あまり派手すぎるアニメーションは見にくくなるので注意しましょう。
ここで、動画の時と同じように、アニメーションを再生するタイミングを設定します。

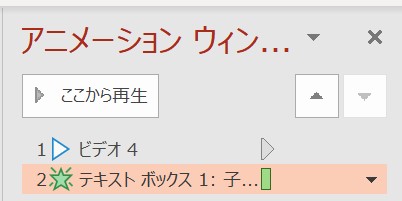
アニメーションを設定すると、アニメーションウィンドウに今度はビデオの下にテキストボックスの項目が現れるはずです。
先ほど挿入した動画と同じタイミングで字幕も再生してみます。
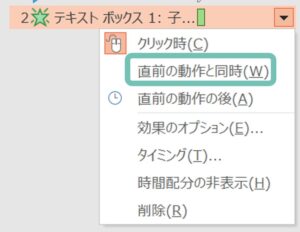
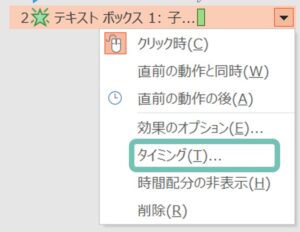
動画の時と同じように字幕のテキストボックスを一覧から選択し、オレンジ色にハイライトされている状態で右クリックをしましょう。
メニューが出てくるので、“直前の動作と同時”を選びます。
 これで、動画と字幕は同じタイミングで出てきて再生されるようになります。
これで、動画と字幕は同じタイミングで出てきて再生されるようになります。
作った字幕のアニメーションをプレビューしてみましょう。

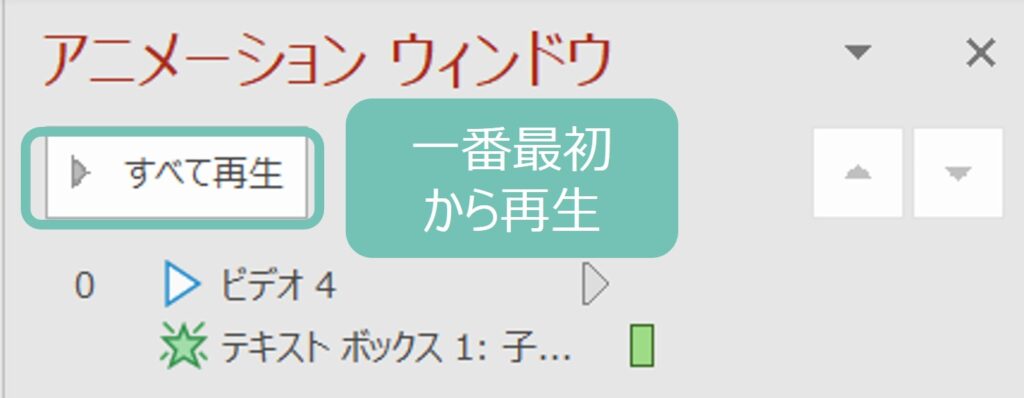
アニメーションウィンドウを開き、一番上の“すべて再生”を選ぶとスライドに設定したアニメーションが再生できます。

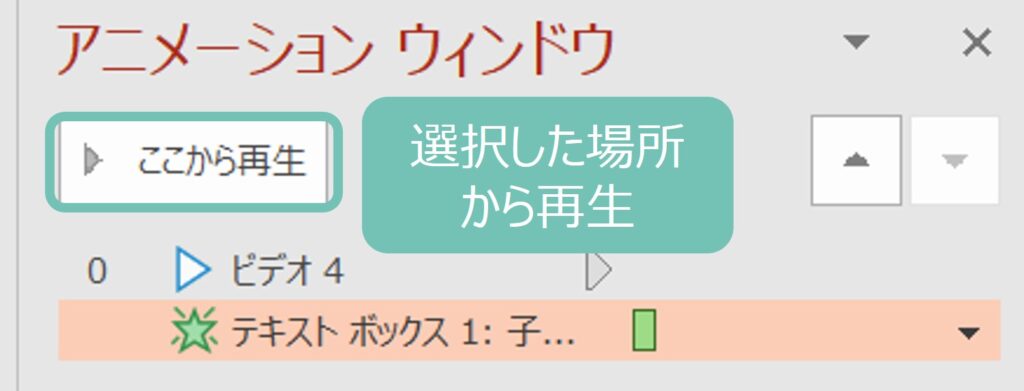
途中から再生したい場合は、再生したい場所を選択し、“ここから再生”で任意の場所から再生可能です。
これにて簡単な字幕動画が完成しました。
残るは作成したものを動画として保存すれば完璧ですね。
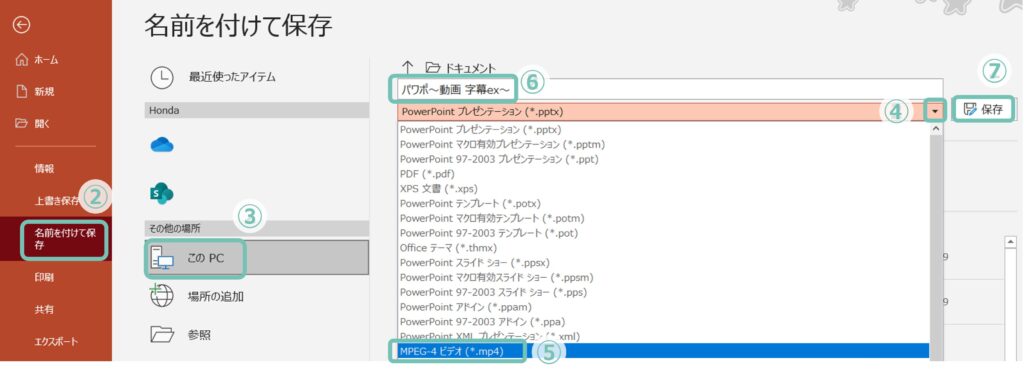
左上のバーから①の【ファイル】タブを開き、②の名前を付けて保存を選びます。

保存先に③の“このPC”を選び、好きな保存先を設定しましょう。
その後④の▼を押し、形式は動画ファイル(MPEG-4ビデオ)を選びましょう。

⑥はファイル名なので、好きに名前を付けましょう。
全て終われば、⑦の保存を押して完了です!
完成した動画はこんな感じです。
複数スライドのアニメーションで動画を作り、字幕を追加する
先ほど説明した方法の活用方法として、動画を挿入せず、パワポのスライド複数枚自体を動画として考える方法もあります。
こちらも動画を挿入しないだけで基本的なやり方は同じです。
複数のスライドでアニメーションを設定して字幕を追加すればよいのです。
まとめ
今回はパワポで字幕を動画につける方法についてご紹介しました。

見やすい字幕は、サムネなどほかのものにも活用できそうだね!
字幕を作る専用ソフトでなくても、少し手間をかければ字幕を手軽に入れられることが分かったでしょうか。
パワポで動画を作ったよ!や、なんかうまく作れなかった!
という場合でもお気軽にコメントください。




 様々な設定が可能なオプションメニューが出てきます。
様々な設定が可能なオプションメニューが出てきます。