ブログにぴったりなアイキャッチ画像のサイズについて解説します

今回はアイキャッチ画像の最適なサイズについて、シェアされた時も含めた対応について解説していきますね。
- 自分のブログにピッタリなアイキャッチ画像のサイズがわからない
- SNSでシェアされたときにアイキャッチ画像がきれいに表示されない
- 手軽にパワポでアイキャッチを作ってみたい

実は・・・どのくらいのサイズがいいかわからないから適当に16:9の画像にしてるんだよね・・・
なんていう人はいませんか?

でも、別に大きさなんて入れば何でもよくない?
と思っているかもしれませんね。
実は、サイズで損をしているかもしれないので、ぜひこの記事の内容を読んで自分のアイキャッチ画像のサイズを改善してみてくださいね。
↓今日の目次はこちら↓
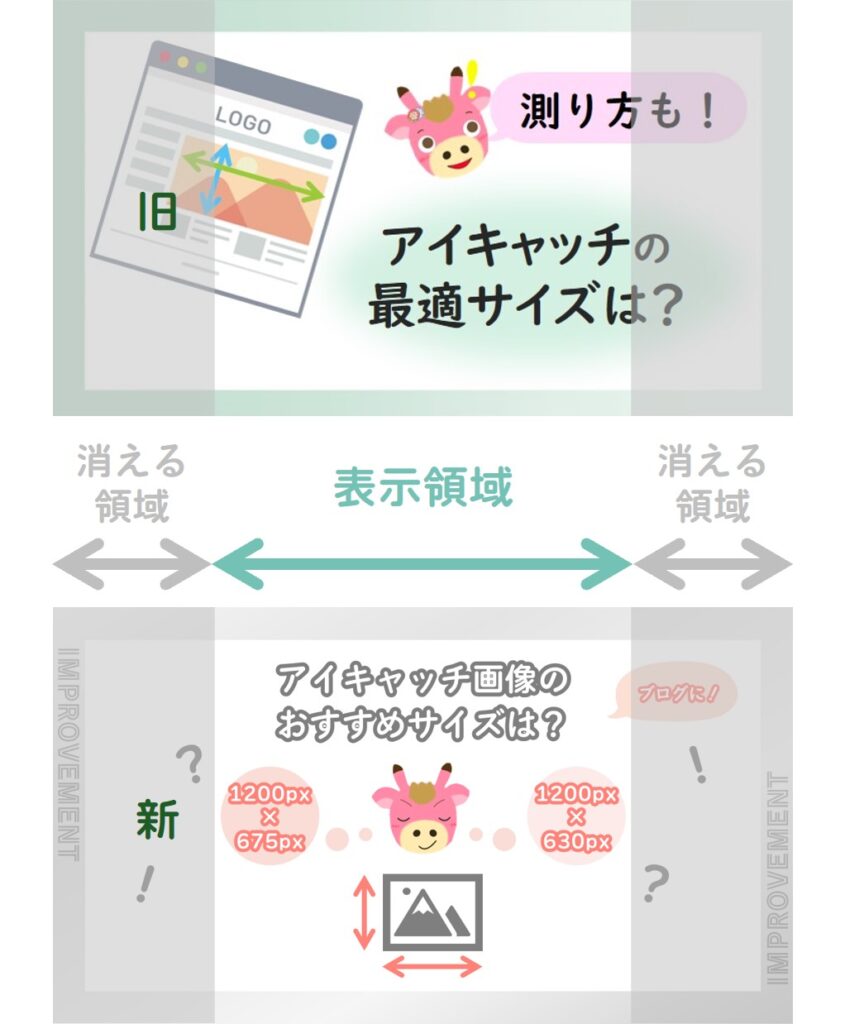
ブログにおすすめなアイキャッチサイズは2つ

ブログのアイキャッチ画像は、一般的には動画やプレゼンなどでよく使用される16:9の画像比率が推奨されています。
例えばYoutubeなどもサムネイルが16:9と標準な比率になっています。
しかし、最近はSNSで自分のブログがシェアされた時は、意図せず画像がリサイズされてしまうこともあります。
リサイズを踏まえたアイキャッチ画像のデザインにするのがおすすめです。 個人的なおすすめサイズは2つあります。
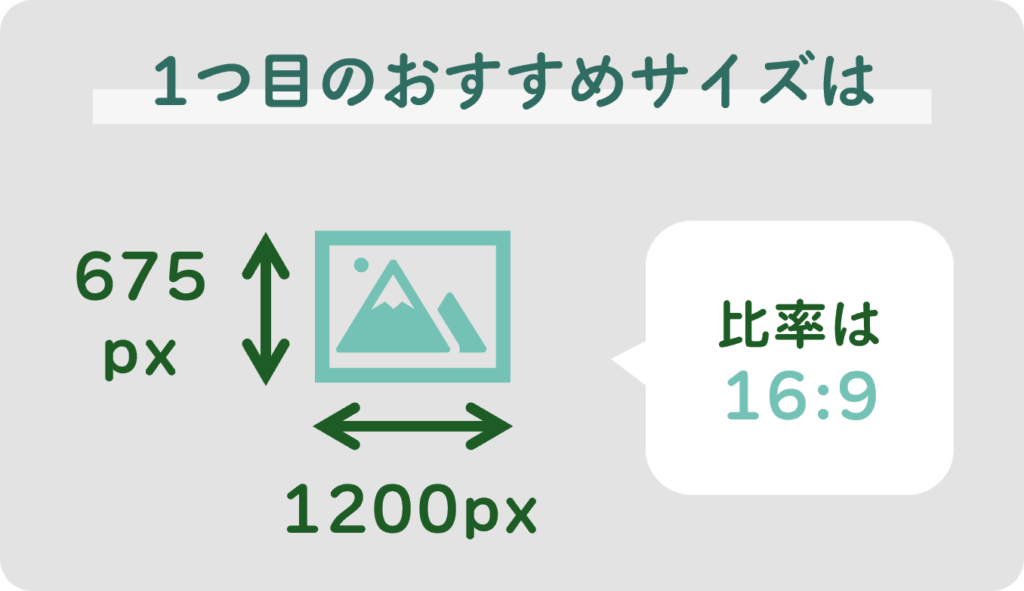
1つ目は16:9の1200px×675px

こちらのサイズはブログやメディアで一般的によく使われる16:9の比率にした場合のおすすめサイズです。
パワポでスライドを作るときなどにも16:9がよく使用されますよね。
他のメディアや資料などで紹介される場合は、こちらのサイズが良いでしょう。

このブログのアイキャッチもこのサイズだよね
このブログのテーマJIN:Rでは勝手に16:9の比率にリサイズされ、自動的に表示される大きさに調整されます。
同じPCのフル画面表示でも、使用しているWordpressのテーマによってこのサイズは異なります。
しかし、高解像度に対応した幅1200pxにすればどのテーマでも包含できます。
幅の1200pxは最近googleで推奨されているサイズで、タブレットやスマホ、もちろんPCでも十分きれいに表示されます。
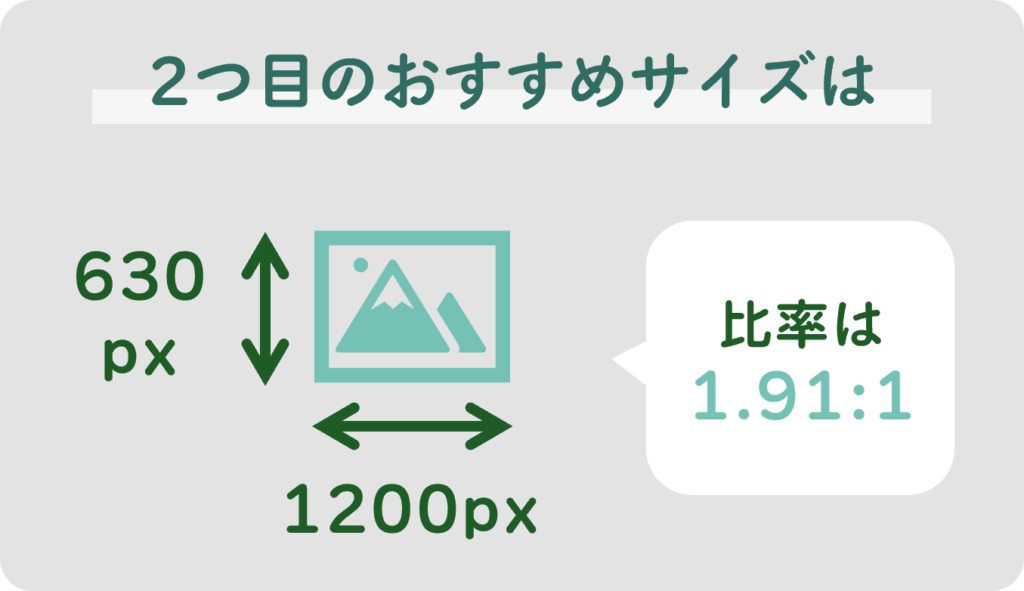
2つ目は1.91:1の1200px×630px

2つ目のおすすめサイズは1:91:1の比率です。
こちらの比率はFacebookなどで採用されています。
先ほどの16:9より少し横長になっていますが、最近のSNSではよく見かけますね。
基本的には設定したアイキャッチ画像が共有先に対応して自動でリサイズされるので、16:9の画像を使用していたとしても、勝手に1.91:1にリサイズされて表示されます。
どちらも兼ねるなら見切れる部分の考慮で16:9がベスト

よくばりなあなたなら、

どっちでもきれいに表示されるようにしたほうがいいんじゃない?
と思いませんか?
どんなところにシェアされても、興味を持ってもらいたいですよね。
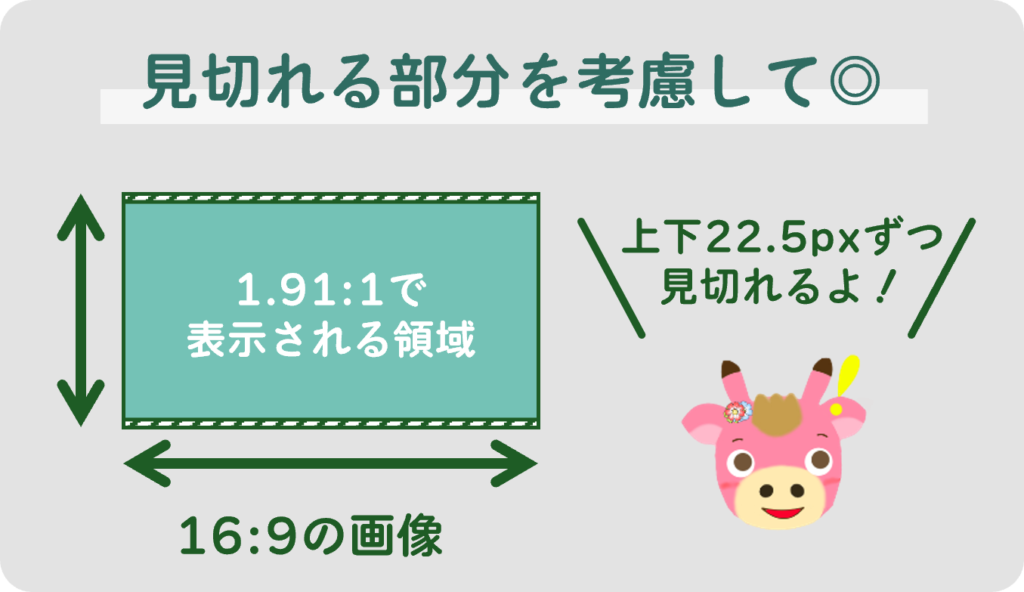
そんな時は、汎用的な16:9サイズでアイキャッチを作成しましょう。
見切れてしまう部分を考慮することで、文字などの重要な部分が切れないようにデザインを作成するのがおすすめです。
具体的には、上下22.5pxに重要な内容が入らないようにすればOKです。
SNS等の他のメディアにシェアされるときの注意点

上記で代表的なサイズを紹介しましたが、Google DiscoverやSNSのスペースを省略した表示方法では、1:1の正方形で表示されることもあります。
また、勝手にリサイズされるため、画質が劣化しないファイル形式にしたほうがベターです。
詳しく紹介していきますね。
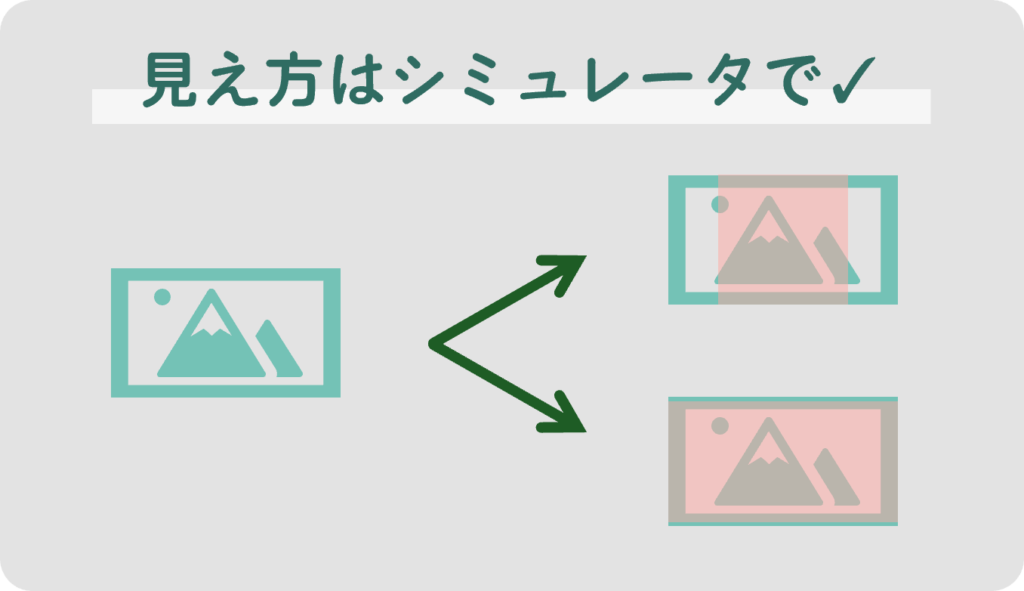
正方形にカットされることを考慮するなら要の文字を中心に

長方形のアイキャッチでは、できるだけすべての領域を使ってデザインをしたくなりますよね。
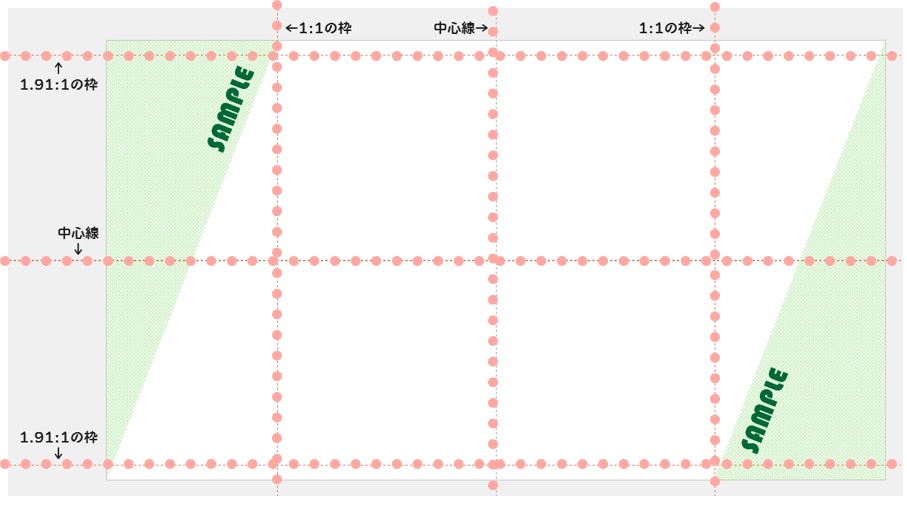
ですが、1:1の正方形(長方形のアイキャッチの場合は中心部分)が切り取られてシェアされることがあります。
その場合は、画像の中心に一番伝えたい内容を配置するようにしましょう。
そうすることで、左右が見切れてしまっても、見た人に伝わるアイキャッチ画像になります。
私も以前はこの事実を知らなかったので、デザインを中央揃えに改善したところ、1:1の正方形に切り取られても、大事なところが伝わるようになりました。

圧縮を考慮してファイルの形式はPNGにしよう

今まで説明してきたように、アイキャッチ画像は様々な場所で活用され、勝手にサイズを変更されて使用されてしまいます。
そんな時は、PNG形式をお勧めします。
その理由は、画質を保ったまま編集やサイズ変更が可能だからです。

画像を作る際の形式はいくつか代表的なものがあるけど、大体JPEGかPNGを使うよね。
JPEG
- 圧縮や拡大に弱く、リサイズすると画質が悪くなってしまう(非可逆圧縮)
- 写真のような色数の多い描写が得意、比較的容量は軽い 背景を透過することはできない
PNG
- 圧縮や拡大に強く、リサイズしても画質は変わらない(可逆圧縮)
- イラストのようなはっきりした描写が得意で、色数が多くなると容量が増える
- 背景を透過することができる


この2つのうち、いろんなメディアに表示される際にリサイズされることを考慮すると、PNGがよいという結果になります。
ただし、色数が多いと容量が増えてしまうため、色数の少ないイラストの方が良いでしょう。
また、きちんと圧縮対策などもしておくとベターですね!
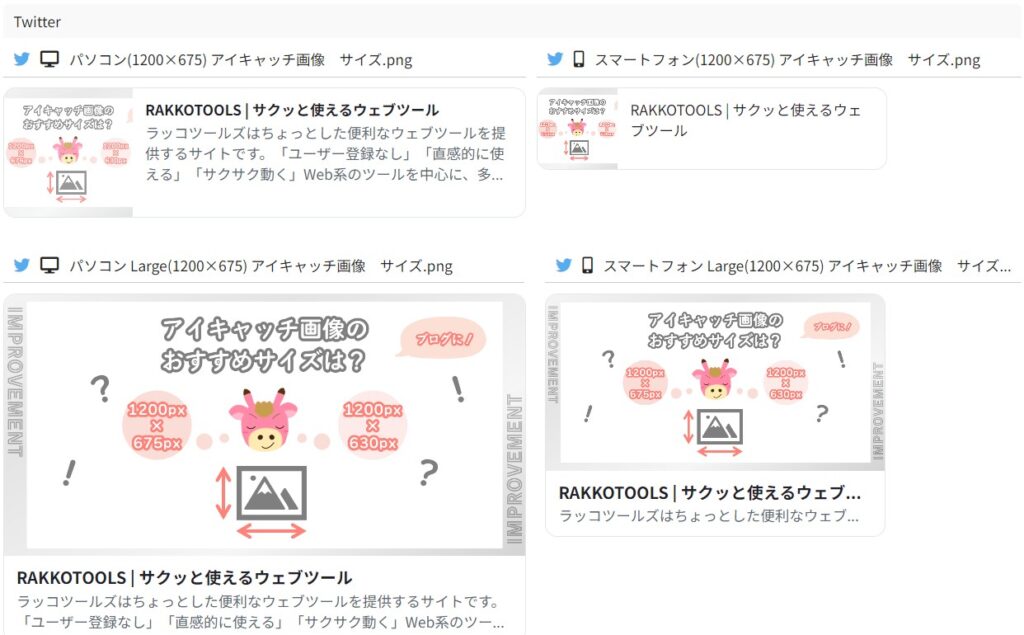
シェア時の見え方はOGP画像シミュレーターで確認できる

おススメのサイズについては解説しましたが、毎回確認するのは面倒ですよね。
そんな時は、シェアされた時の見え方がわかるOGP画像シミュレーターを使ってみましょう。
私のおすすめはラッコツールズのOGP画像シミュレーターです。
こちらを使用すれば、主要なSNSでの表示がシミュレーションできて便利です。
例えば、このサイトのアイキャッチ画像をシミュレーションすると、
このように表示されます。

アイキャッチの変更はすぐに反映されない

せっかくアイキャッチ画像を変更したのに、SNSで投稿したら前の画像が表示された!ということはありませんか?
そんなときは、前の画像がキャッシュに残っている可能性があります。
キャッシュを消去できる場合もありますが、基本的には待てば更新されます。
パワポでアイキャッチ画像を作るときのサイズ設定

パワポでアイキャッチ画像を作りたい!という人への設定方法を教えます。

ぼくも、パワポでアイキャッチを作っているよ
実際の作り方と、私が作成したテンプレートについて紹介していきますね。
解像度の設定を96ppiにする

まずは既定の解像度の設定を確認しましょう。
画像として保存したりする際にこの設定された解像度が使用されます。
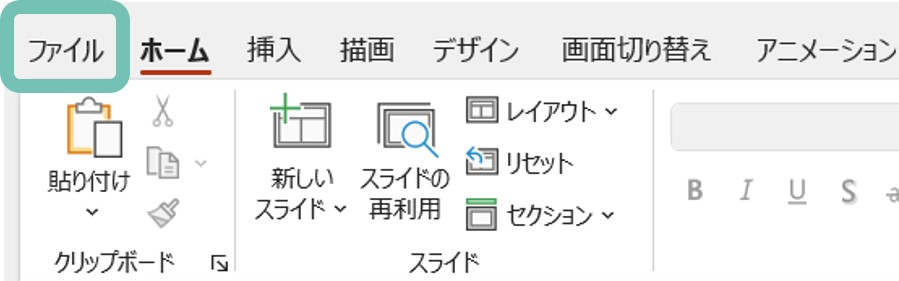
まず左上のタブの【ファイル】を選択します。

左から表示されてくるメニューの一番下にある、オプションを選択します。

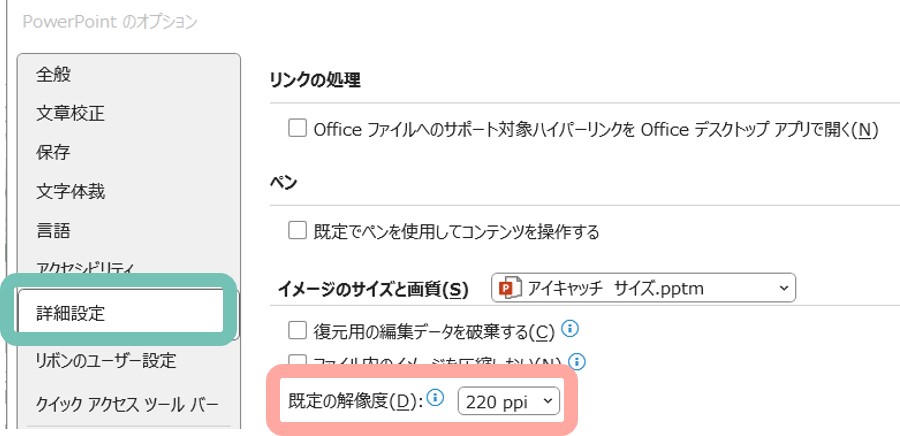
左の項目から【詳細設定】を選び、下にスクロールすると、【イメージのサイズと画質】という項目があるので、既定解像度を確認しましょう。

私は、96ppiにしていますが、対応するサイズが計算できるのであれば、いくつにしてもかまいません。
自分で計算したい人はシケメンプリントを利用しましょう。
ココからのサイズ設定は96ppiを前提として説明していきます。
スライドのサイズを設定

解像度を96ppiに設定できたら、次はパワポのスライドのサイズをアイキャッチと同じサイズに設定します。
そうすることで、そのままスライドを指定サイズで画像としてエクスポート(保存)できるようになります。
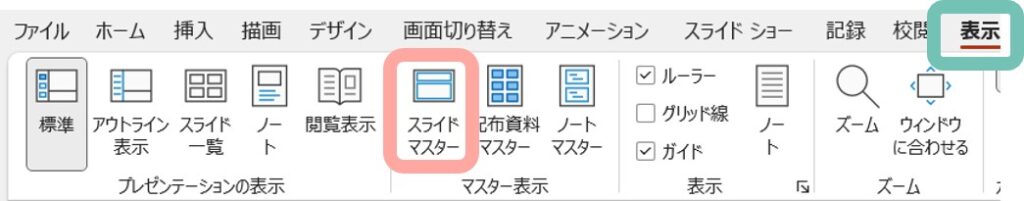
【表示】タブから【スライドマスター】を選択します。
これでスライド自体のサイズ設定が可能です。

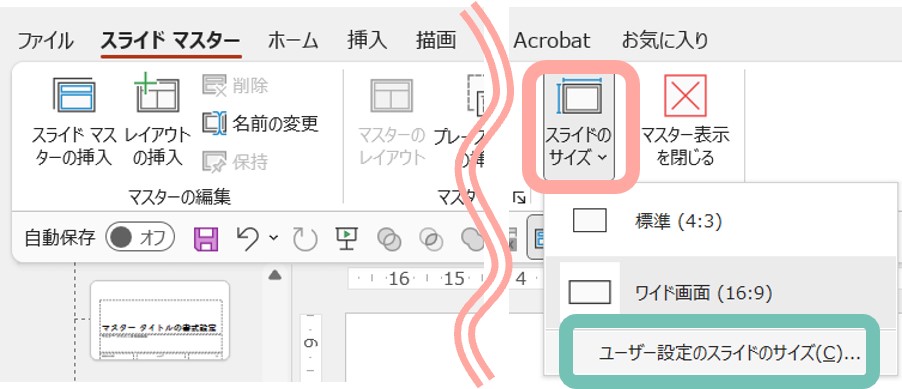
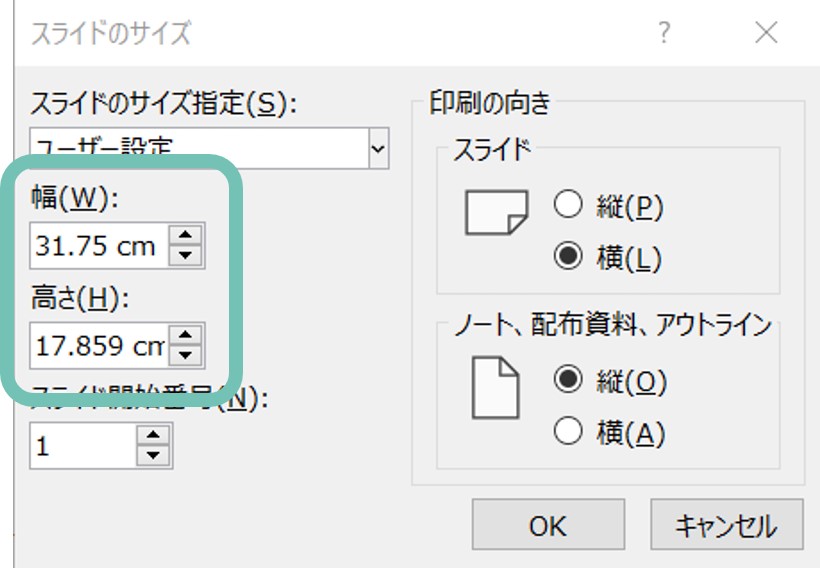
【スライドのサイズ】というところをクリックすると、いくつか選べるので、【ユーザー設定のスライドのサイズ】を選択しましょう。


- 1200×675pxにしたい場合は、幅:31.75cm/高さ:17.859cm
- 1200×630pxにしたい場合は、幅:31.75cm/高さ:16.669cm
- 両方兼ねたい場合は、1200×675pxにして、ガイドを利用するのも良いでしょう。
自分で設定が難しいという場合は、私が作ったスライドマスターを使ってみてください。
パワポのオリジナルテンプレートあります

サンプル5個付きで100円です。
一番おすすめのサイズ(1200×675px)の16:9で作成してあります。

シェアされた時に1.91:1や正方形になった場合にも対応できるよう、ガイドを設置していますので、目安としてご利用ください。

パワポの設定で、ガイドに✅が入っているか確認しましょう。

プリセットで入っている色や文字を編集したい場合は、スライドマスターで変更可能です。
レイアウトもご自由に編集してお使いくださいね!
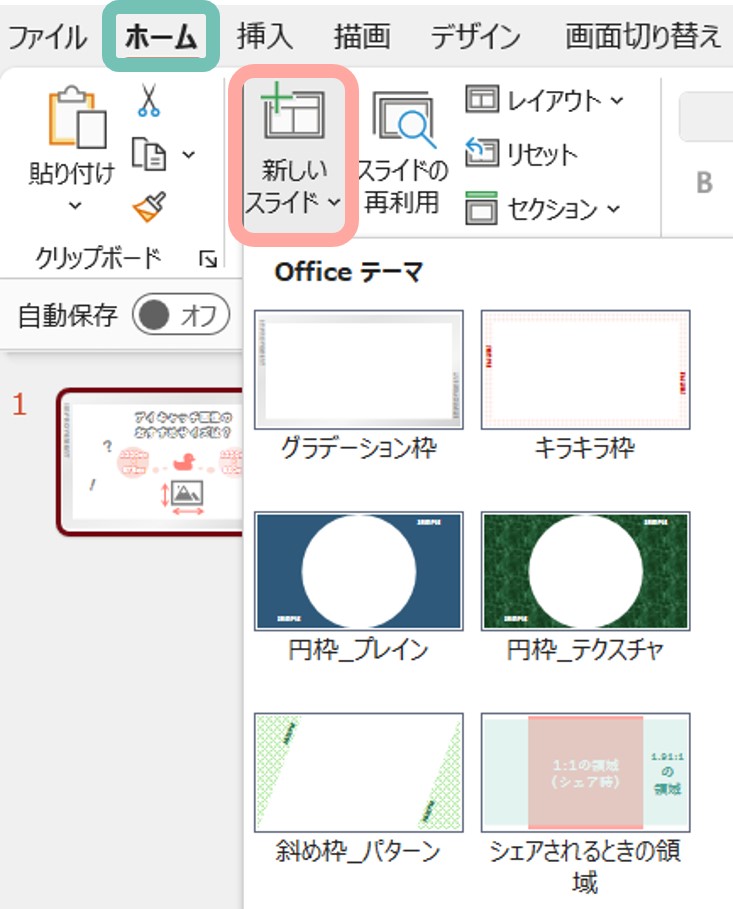
また、実際にアイキャッチを作る際は、【ホーム】タブの【新しいスライド】から、テンプレート内のレイアウトを選択できます。

もっとこういう実例もほしいなど要望ありましたらTwitter(@poweredbykapi)までお気軽にどうぞ。
もし役に立った場合はこの記事をシェアしていただけると、喜びます。
まとめ
いかがでしたでしょうか?
本日はブログにぴったりなアイキャッチ画像のサイズをご紹介しました。
テンプレートもご用意しているので、ぜひパワポでも作ってみてくださいね!
すでに購入済みの方はこちら