Powerpointで絵を描くならフリーフォームを使ってみて!一番簡単です

- パワポ資料にぴったりなフリー素材が見つからないけどどうしたらいいかわからない
- パワポの図形でうまく絵が描けないからうまい描き方があれば知りたい

ほしい絵があったらなんでもパワポで描いてしまうな
この記事ではパワポで絵を描きたいなら知っておきたいことを解説していきますね。
わたしはこのやり方でいつも自分の好きなようにたくさん絵を描いています!
もちろんアイコンやLINEスタンプなんかを作ってもOKですよ。
イラストの依頼も受け付けていますので、お気軽にお問い合わせくださいね。
ぜひあなたも試して、楽しいパワポライフをお過ごしください!(笑)
フリーフォームで絵を描くのが万能です

みなさんはパワポの図形の中にある“フリーフォーム”を利用されたことはありますか?
あまりない、という人が多いかもと思うこの機能。
実は、どんな図形でも楽々描くことができます。
図形の組み合わせに頭を悩ませる必要もなく、簡単なのでぜひ使ってみてほしい。
せっかくなので、ぴんきーを描いてみることにしましょう!
フリーフォームで図形の輪郭を描く
いきなり描くぞー!となればいいですが、まずはお手本で練習してみた方が分かりやすいと思うので、今回はお手本の画像を用意しますね。
なぞりたい画像を【挿入タブ】>>【画像】から挿入
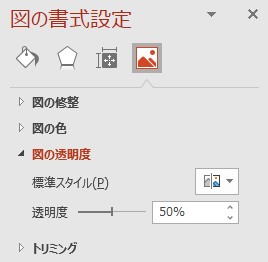
挿入した画像を右クリックして、【図の書式設定】を選んで開きます。
その中の一番右の“図”タブを開き、図の透明度を調整します。

私は50%に設定しました。
ここはお好みです。
いよいよ輪郭を描いていきます。
ここからフリーフォームを使っていきます。
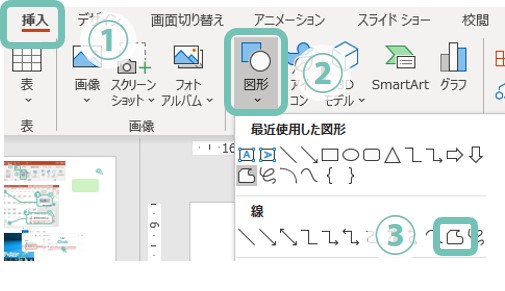
フリーフォームは【挿入タブ】>>【図形】の中にあります。

これを使って輪郭を一筆書きするように描きます。
これでひとまず輪郭の一筆書きは終了です。
図の青線のようになっていますでしょうか?

“頂点の編集”で角ばっているところに丸みをつけよう
このままではまだ輪郭として成り立っていないですよね。
そうです。丸みが足りない。
そんな時に役立つのが頂点の編集です。
頂点の編集は、名前の通り図形の頂点を編集できる機能です。
これなくしてパワポでお絵かきはできません!(おおげさ)
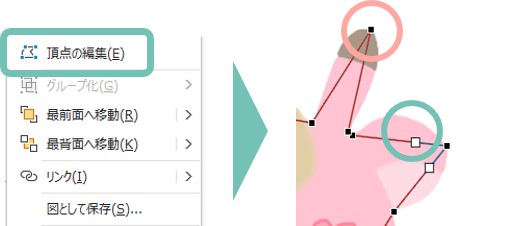
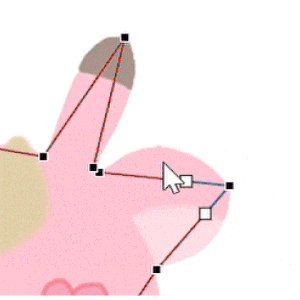
まずは先ほど描画した図形を選択して右クリックし、メニューから頂点の編集を選びましょう。

すると、先ほど描いた図形の頂点がすべて出てきます
(頂点とは、先ほど図形を曲げるためにクリックした箇所のことです)
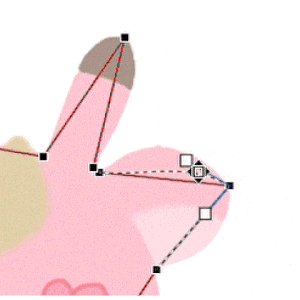
どれか一つの頂点(■)をクリックすると、つながるように白い□が両方向にでてきます。
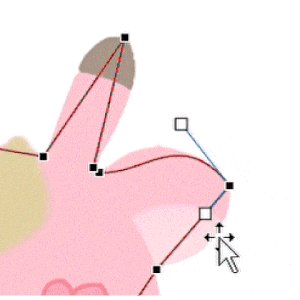
この白い□を動かすと、この頂点から次の頂点までの軌道を直線から曲線に変えることができるのです。

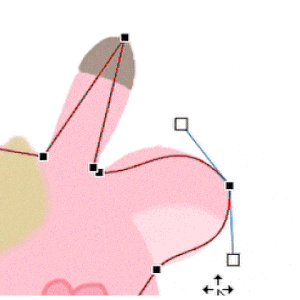
これをすべての頂点で同じようにやっていくと、正しいカーブになった輪郭が作成できちゃいます。
うまくいかない場合は、線上の頂点がないところをクリックしてからドラッグすると、その場所に新しい頂点ができますよ。
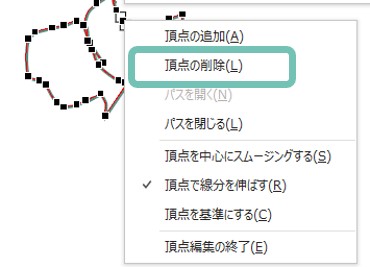
頂点が多すぎて消したいときは、頂点の■にマウスを合わせて右クリックすると“頂点の削除”を選びましょう。

頂点の場所を移動したいときは、頂点の■を動かしたい方向へドラッグするだけでOKです。
満足のいく輪郭はできましたか?
ピンキーの輪郭はこんな感じになりました。同様にして、必要なパーツの輪郭をすべて作っていきましょう。

パーツをすべて作成すると、こんな感じになります!

パーツの着色(塗りつぶし)をしよう
残るは色付けだけですね。
パーツはすべてできていると思いますので、各パーツを塗りつぶしていきましょう。
やり方は簡単です。
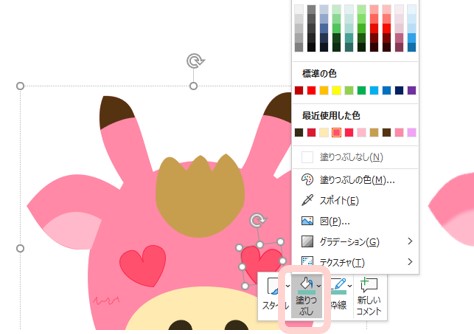
色を塗りたい図形を選択して、右クリック→塗りつぶしで好きな色を選びます。

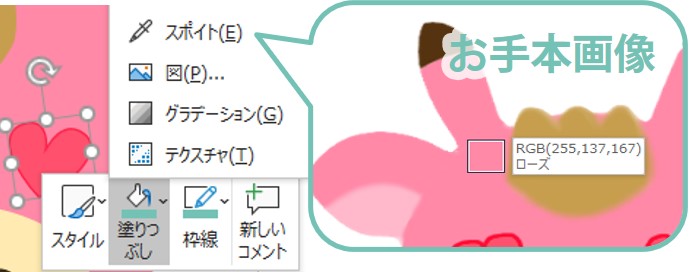
この時もしお手本の画像の色を参考にしたい場合は、ずらして横に配置しておきましょう。
そうすることでスポイトを使って同じ色を選ぶことができます。
スポイトは、塗りつぶしの色を選択するときに出てくるメニューの中にあります。

となりにお手本を置いていれば、ほしい色の上でスポイトをクリックするだけで簡単に同じ色にすることができますよ。
【番外編】図形の結合でお絵かき

今まではフリーフォームで図形を描いてきましたが、図形の結合を利用することでも同じように絵を描くことができます。
お好みで使い分けてみましょう。
ここでは詳しく説明しませんが、図形の組み合わせで簡単に作れそうな絵の場合は、図形の結合を使ったほうが楽な場合もあります。

フリーフォームで作った図を切り抜いたり、切り取ったり分けたりしたい場合には、組み合わせて使うとさらに複雑な絵が描けるようになるよ!
例えば、先ほど描いたぴんきーの絵を切り絵みたいに切り抜いたりすることもできますよ。

詳しくはこの記事で解説していますので興味あれば読んでみてくださいね。
まとめ
今回は私がよく使っているパワポで絵を描くために必要なフリーフォームを中心に解説しました。
応用すればいろんな絵を描くことができますよ。
困ったときはとりあえずフリーフォームで図形を描いてみましょう!

これでぼくの絵も描けるね!ムフフ…
プラスαで図形の結合も活用していけると、絵もパワーアップできること間違いなしです!(笑)