LINEスタンプを作るなら使いたいクリスタの機能5選

突然ですが、あなたはLINEスタンプを作ったことがありますか?
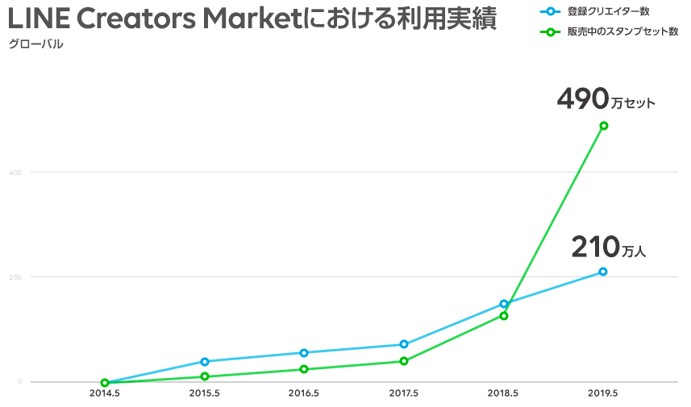
実は、ここ数年で販売されているLINEスタンプのセット数が倍増しているんです。
下のグラフを見ても分かる通り2018年から2019年にかけて爆発的にスタンプの販売数が増加していることがわかります。
出典:LINE公式サイト、ニュース記事より引用
なぜなら8個から40個までの8個単位で気軽に販売できたり、決まった人だけでプライベートとして使うためのスタンプが作れるからです。
そうなんです。
あなたも頑張れば自分のオリジナルのLINEスタンプを作ることができるんです。

確かにぼくも作ってみたいけど、どういうソフトを使ったらいいのかしらないな~

なんか特別な知識とかもいるんじゃないの?
わたしもちょっと前までは作りたいと言っているだけの人でした。
そんな私が今回LINEスタンプをリリースしたので、実際に使用しているソフト(Clip Studio Paint Pro)でイラストデータを作成する際に使用している便利な機能5選を画像も交えて紹介していきたいと思います。
こんな機能を使えばスタンプを作れるんだなぁ、と思っていただければ幸いです。
- ラインスタンプを作りたいと思っているけどデジ絵なんて描いたことがないという人
- 絵を描くソフトって言ったらイラストレーターなんじゃないの?と思っている人
- 描くソフトもありすぎるし、ソフトの使い方もわからないよ…という人
少しでも当てはまったら、この記事を読んで損はしませんよ!
↓目次はこちら↓
クリスタはイラストレーターに人気のソフト

わたしが今回LINEスタンプを作る際に利用したソフトの名前がCLIP STUDIO PAINT PRO(通称クリスタ)です。
このソフトは最近イラストレーターの間では密かに人気を誇っているソフトです。

イラストのソフトといえば、AdobeのIllustrator(イラストレーター)ならきいたことあるよ!
こういった人も多いかもしれませんね。
ですが、クリスタも負けてはいません!
クリスタはどれくらい選ばれているのか?
1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】![]() は、Amazonや全国の量販店の販売数に基づいて販売台数を表彰される「BCN AWARD」のグラフィックスソフト部門で、2015/2016/2017/2019年でNo.1を獲得しています。
は、Amazonや全国の量販店の販売数に基づいて販売台数を表彰される「BCN AWARD」のグラフィックスソフト部門で、2015/2016/2017/2019年でNo.1を獲得しています。
毎年Adobeとの1位争いを繰り広げているので、互角またはそれ以上に人気が出ていることがわかります。
また公式サイトによると、
利用率No.1ペイントツール
CLIP STUDIO PAINTは、ユーザー数4,000万人を超える、世界最大級のイラストSNS「pixiv」での使用率No.1*
(pixivより提供された数値を基にセルシスが集計 2019/1~2019/12)
イラストレーターに人気のイラストSNSサイト”pixiv”でも多くの方に愛用されています。
多くの人に認められている、ということはそれだけ使いやすいということです。
クリスタは初心者でも使いやすい機能が満載
私のようなイラスト初心者でも、LINEスタンプを簡単に作ることができました。
なぜならクリスタにはLINEスタンプを作るのに役立つ機能が盛り沢山だからです。
例えば、
- 編集が楽になるレイヤー
- クリックひとつで縁取りができる
- 選択した範囲を簡単に変形・移動できる
- 余白が簡単に管理できるレイヤーマスク
- よく使うカラーを登録しておけるカラーセット
無料で使える素材も豊富なので、迷っている時のワンポイントにもできたり、スタンプ用の文字もかわいく書けたりしますよ。
機能だけみてもいまいちピンとこないと思います。
少し前の私も知らないことだらけでした。
そこで実際に機能毎に簡単に説明していきます。
これを見ればLINEスタンプを作るイメージもわきますよ!
クリスタの便利機能をLINEスタンプ作りで紹介

これから紹介する機能は、どれもLINEスタンプ作りに使えるのはもちろん、イラストを描くためにはどれも欠かせない機能です。
使いこなせれば今よりレベルアップした素敵なイラストが作れること間違いなしです。
編集がラクになるレイヤー機能
イラストソフトでおなじみのレイヤー機能もクリスタならバッチリです。
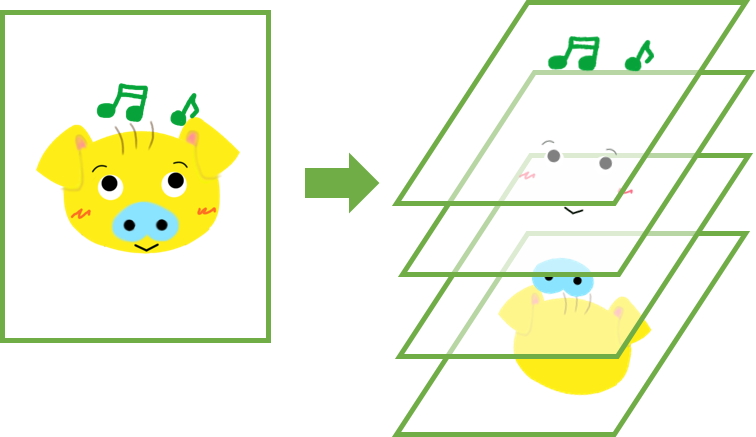
レイヤーって何?と思った人はこの画像を見たらイメージがつくかと思います。

一つの絵を描く際にいくつもの層にわけて編集することで、色んなバリエーションの絵を簡単に作れる。
この層がレイヤーです。
この機能を使いこなすことで、部分的な編集が可能になるのでおそらくイラストを描いている人で使っていない人はいない!くらいの機能です。
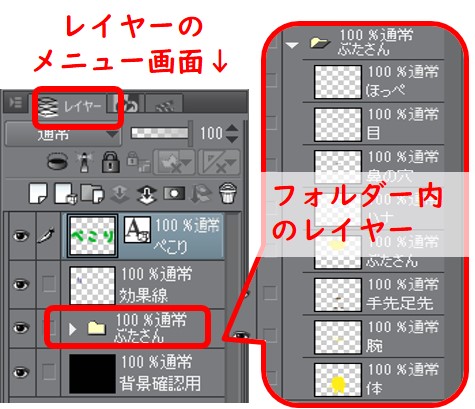
Clip Studio Paint では、このレイヤー毎に名前をつけることができ、フォルダー分けも可能です。
フォルダー分けをすることで、まとめて効果をつけたりすることもできます。
例えば、私の作ったぶたのスタンプなら、こんな風にレイヤー分けをしています。

こうやって分けることにより、後述の縁取り機能でフォルダー全体を縁取りしたりが可能となります。
また、他のレイヤーにある線を参照して塗りつぶしができたり、レイヤーでのカラーを指定できたり、他にも使いたい便利な機能はたくさんあります。
こちらについては、また別記事で解説しますね。
クリック一つで縁取りができる
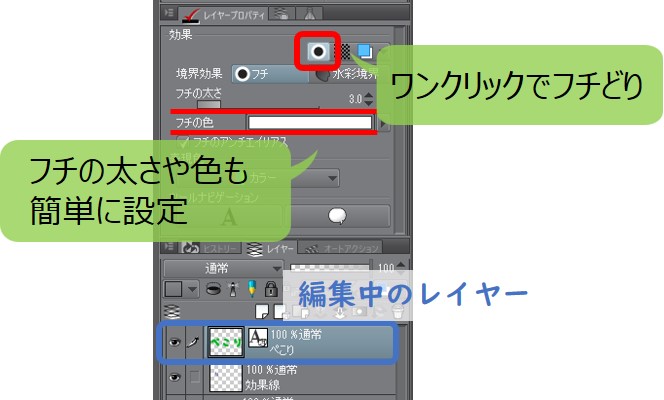
まずは、縁取り機能です。
名前の通り、描いた絵に縁取りを付けることができる機能です。
レイヤー毎に縁取りができるのはもちろん、レイヤーをフォルダー分けすればそのフォルダーにあるレイヤー全部をあわせた外枠に縁取りすることも可能なのです。
やり方は下図のように編集したいレイヤーを選択してワンクリック。
とっても簡単ですね!

もちろん文字にも縁取りが可能ですよ。
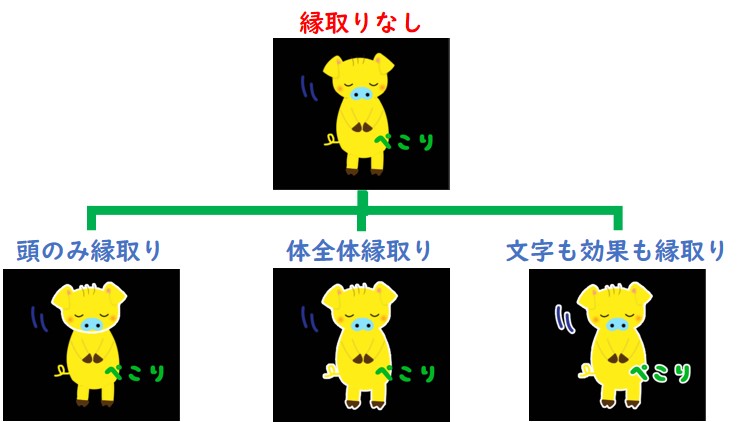
縁取りした時のイメージはこんな感じになります。
選択した範囲によって縁取りの範囲が変わっているはず。

※白い縁取りがわかりやすいように背景は黒にしています
上手に使えばどこを縁取りしたいかによって様々な応用が可能です。
これであなたも縁取りをマスターできること間違いなし!
ちなみに私はこの機能を知るまでは、自分でいい感じに縁取りしようとしていました・・・
なんて無駄な手間をかけていたことでしょう・・・恥ずかしい。
選択した範囲を簡単に変形・移動できる
2つ目は微調整がらくらくできるようになる変形機能です。
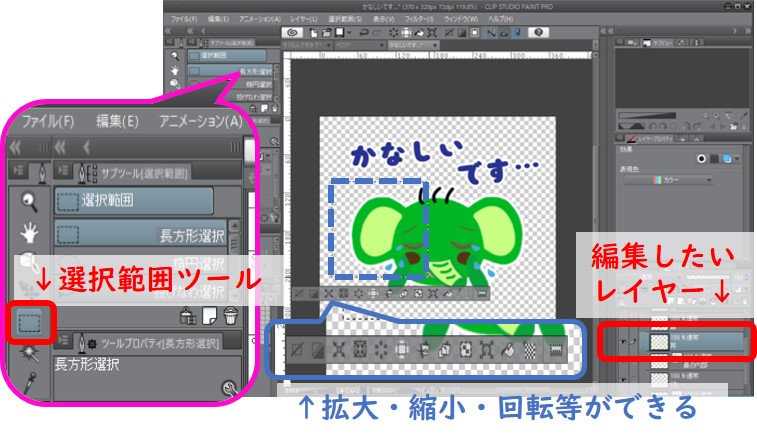
編集中のレイヤーに対して、四角形や自由選択で範囲選択をすれば、その部分だけを移動したり拡大・縮小・回転に限らずいろんな変形をすることができます。
一例として下の図はゾウの耳だけを選択しているので、それ以外の部分はたとえ選択範囲に入っていたとしても変形が適用されることはありません。

選択範囲ツールは図のようなアイコンを押すと、いろんな形で選択できるので好きなものを使いましょう。
うっかり間違えて他のレイヤーの絵を変形しちゃった!
なんてことにならないので良いですね。
- なかなか絵を左右対照に描かけない
- 描いてみたものの、大きさのバランスがあっていない
もしこんな悩みが出てくる場合でもコピペができるので初心者でも安心です!
例えばこのぞうのスタンプはこんな風に変形を利用しています。

これで、いい感じのバランスで描けるまで何回でも描き直して修正してた生活とはおさらばです😂
余白が簡単に管理できるレイヤーマスク
LINEスタンプを作る際に少し面倒なのが、余白の管理。
作るスタンプによっては、自動で余白が付与されるものもありますが、一番ノーマルなスタンプは余白が10px必要との指定があります。
これを簡単に管理できるのがレイヤーマスクという機能です。
その名のとおり、レイヤーにマスク(膜のようなもの)をかけることができます。
クリスタでレイヤーマスクをかけると、画像のように青く塗りつぶされます。

絵を描いているときに10pxが感覚でわかるよ!という人なら気にしなくても良いかもしれませんが、ぴったり10pxにしたほうが絵が小さくなることもないですよね。
この画像だと、イラストが余白の10pxより小さく作ってしまっていることがわかります。
そこで絵を拡大する等の対策を取ることができる、と考えられますね。
LINEの表示画面は小さいですし、少しでも大きな絵が表示されたほうがいいですよね。
レイヤーマスクのやり方
やり方は簡単ですが1つだけ覚えておきましょう。
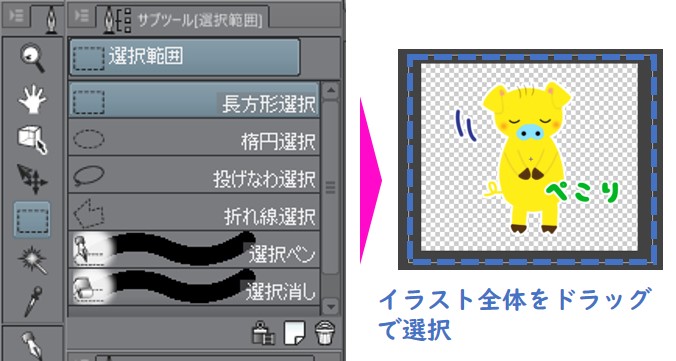
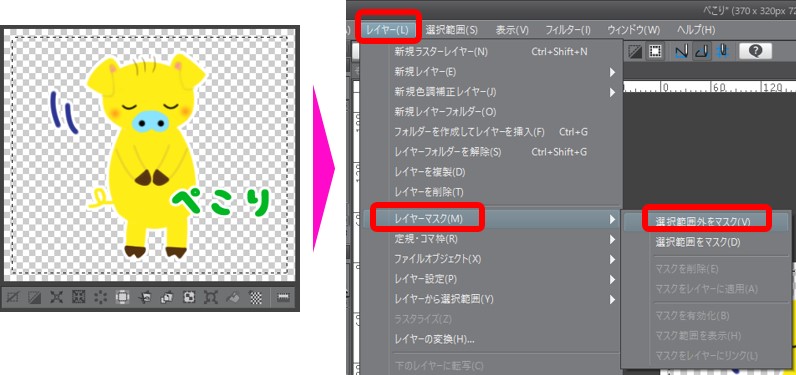
- まず選択範囲ツールでイラストを全部囲むように選択

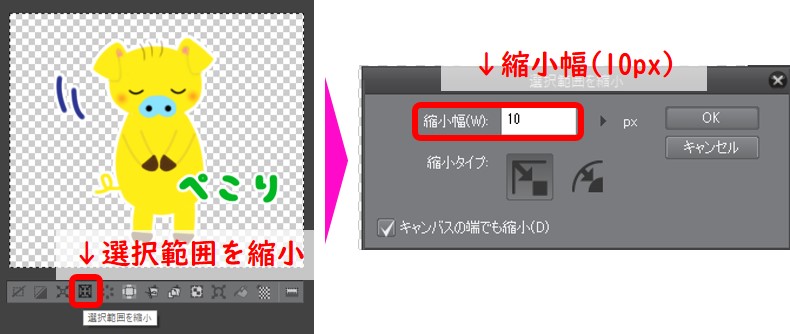
- 出てくるメニューから選択範囲を縮小を選び、10pxと入力してOKをおす

- 10px内側に選択範囲が縮小されるので、メニューからレイヤー>レイヤーマスク>選択範囲外をマスク

- これでレイヤーマスクは完成です。
フォルダーの横に四角いマークがでていれば成功です
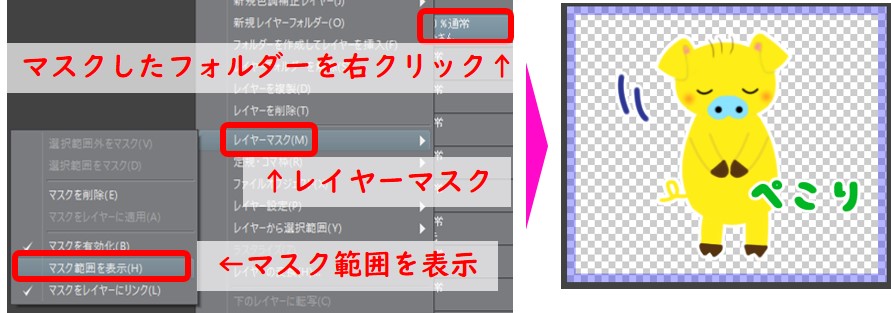
- このままだとどこがマスクされたかわからないので、マスクしたフォルダーを右クリックし、出てきたメニューからレイヤーマスク>マスク範囲を表示でマスクを表示しましょう。

- レイヤーマスクの完成です!
よく使うカラーを登録しておけるカラーセット
絵を描くときにいろんなカラーを使うと思いますが、LINEスタンプを描くなら同じ色を使うことも多いですよね。
そういうときに活躍するのがカラーセットです。
カラーセットには、自分の好きな色を登録しておくことができます。
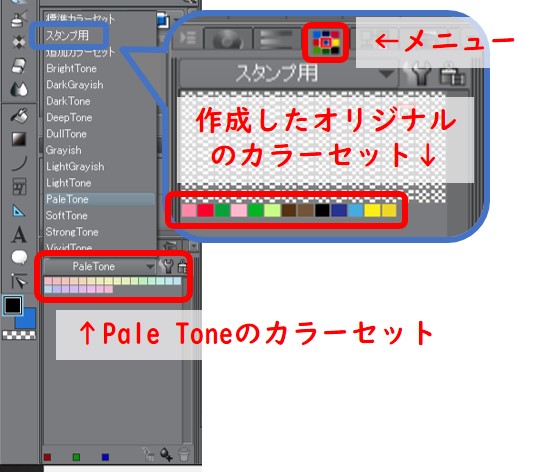
例えば私がLINEスタンプを作る際に利用したカラーセットはこんな感じです。

また、はじめから登録されているカラーセットもあります。(例:Pale Tone等)
ちなみに私は、LINEスタンプを作るまで自分でカラーセットが作れることを知りませんでした。
じゃぁどうしてたかって?

それは、今までつかった色の履歴が残るカラーヒステリーパレットです。
こちらでも、ずっと同じスタンプしか描いていない!という場合なら問題はありませんが、同時にいろんな絵を描いている場合は専用のカラーセットを作ったほうが効率がいいですね。
カラーセットの作り方は?
こちらも覚えてしまえば簡単です。
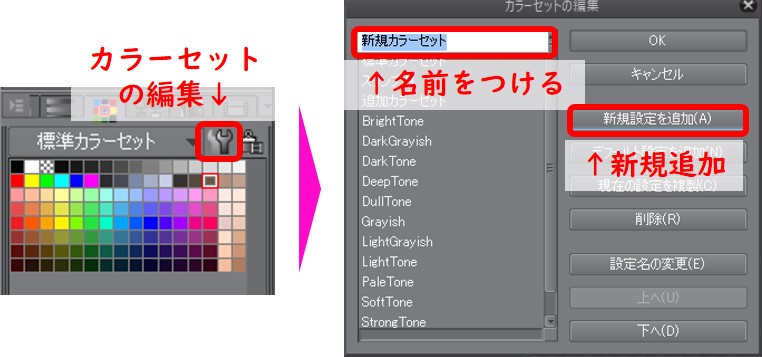
- カラーセットのメニューを開くと、現在選択されているカラーセット名の横に工具マークがあり、そこから編集できる
- でてきたメニューから新規設定を追加を選ぶと新しいカラーセットが作れるので好きな名前をつけましょう。つけたら右上のOKを押してメニューを閉じる

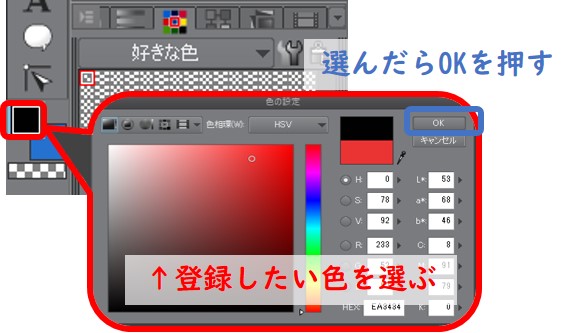
- 新しいカラーセットができているので、今度は登録したい色を選んでみましょう

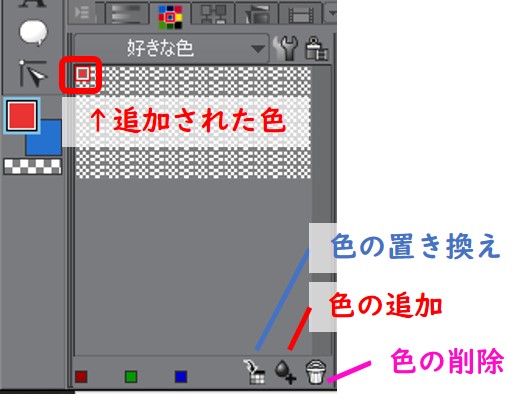
- 色が追加されました!必要に応じて色の追加や置き換え、削除ができる

機能豊富で時短もできるクリスタがおすすめ!

いろんな機能を説明しましたが、いかがでしたでしょうか?
私が利用しているのは、5000円で購入できるCLIP STUDIO PAINT PRO![]() です。
です。
イラストしか描かないのであればこれで十分事足ります。
私は購入してから5年以上CLIP STUDIO PAINT PROを使い続けているので使い勝手は保証しますよ。
ちなみに、その上には漫画も管理しながら描けたり、本格的なアニメーションがつくれるCLIP STUDIO PAINT EX![]() というのもあります。
というのもあります。
こちらはちょっとお高く、23000円。
ですが、やっぱりこういうソフトってちょっと使ってみてから決めたい!と思うことが多いですよね。
そんなあなたはぜひペイントソフト CLIP STUDIO PAINT 無料体験版のダウンロード![]() をお試しください。
をお試しください。
まとめ
本日はLINEスタンプを作る際に便利なクリスタの機能を紹介しました。
少しはイメージが湧いたよ!とおもってもらえれば嬉しいです。
今日の覚えておきたいことは、クリスタの5つの便利機能です。
- 編集が楽になるレイヤー
- クリックひとつで縁取りができる
- 選択した範囲を簡単に変形・移動できる
- 余白が簡単に管理できるレイヤーマスク
- よく使うカラーを登録しておけるカラーセット
クリスタを買って損はしないので、是非試してみてください!