パワポでLINEスタンプが作れる!結構簡単です【フォーマットあり】

- LINEスタンプをつくってみたいけれど、イラレなどのソフトは持っていない
- パワポでLINEスタンプをつくってみたい

実は、パワポだけあればLINEスタンプが作れちゃうんだ。学生でもハードルは全然高くないから挑戦してみてね!
この記事では、パワポで簡単にLINEスタンプを作る方法を解説します。
また、パワポでのフォーマットもダウンロード可能ですので、すぐに作りたい方はこちらをお読みください。
ぜひ、ご自身のオリジナルスタンプを作ってみてくださいね!
本当にパワポだけでLINEスタンプが作れるの?

みなさんは、パワポで絵を描いたことはありますか?
図形が描けるのはおそらく知っていますよね。
実は、オリジナルで図形を作ったりもできるのですが、その機能を活用して図として保存すれば、LINEスタンプを作ることができちゃいます。
私が販売しているのほほん羊のめーぷるのスタンプも、パワポだけで作りました。

こんなの作れるんだよ,と参考にしてもらえたら嬉しいです!
メイキングもこちらでツイートしています。
早回し再生していますが,雰囲気は伝わるかと思います。
先日リリースしたLineスタンプのメイキングをあげてみる
— かぴ@office活用で作業の質UPするエンジニア🙋♀️ (@poweredbykapi) September 16, 2023
パワポで作りました♪
よろしければ使ってみてくださいね☺https://t.co/6OqdINQKjZ#かぴらいふ#パワポでもここまでできる#Powerpoint pic.twitter.com/Cuo0nvAplj
LINEスタンプを作るために必要なのは,3種類のイラスト

LINEスタンプにはいくつか種類がありますが,今回は通常のスタンプで解説していきます。
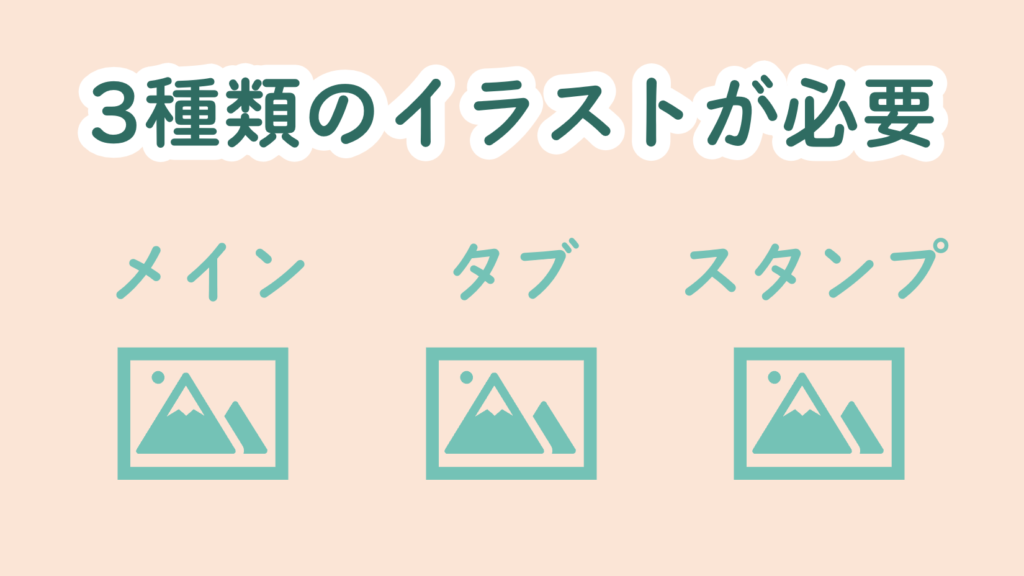
用意する必要のある画像の種類は三つです。
- メイン画像
この画像は、LINEスタンプのショップで表示されるメインのアイコン画像です。

通常は、1番よく使う,または目を引くスタンプの画像の文字をなくしてリサイズして使うのが良いでしょう。
- タブ画像
タブ画像は、LINEのトーク画面でスタンプを送る時に、タブのアイコン画像になります。

サイズが小さくてもわかりやすいイラストが良いでしょう。
- スタンプ画像
スタンプ画像が実際に友達などにトークで送信する画像のことです。

8個単位で40個まで1つのセットとして販売することができますが、使う人のことを考えると,値段が同じなので個数が多い方がオススメです。
実際にパワポで作ってみよう!

それでは,実際にパワポで作ってみましょう。
誰でもできるように順を追って5つのステップに分けて解説していきますね!
- パワポの設定を確認しよう
- スライドマスターにフォーマットをつくろう
(楽をしたい人はテンプレあり) - イラストを描こう
- 文字入れをしよう
- 保存しよう
①パワポの設定を確認しよう

パワポで画像を作って保存するときには、LINEスタンプに必要なサイズに合わせた画像を作る必要があります。

あとから画像をリサイズしたりするのは大変だよね~
パワポの図形のサイズは、解像度によって変わるので、まずは解像度を確認してみましょう。
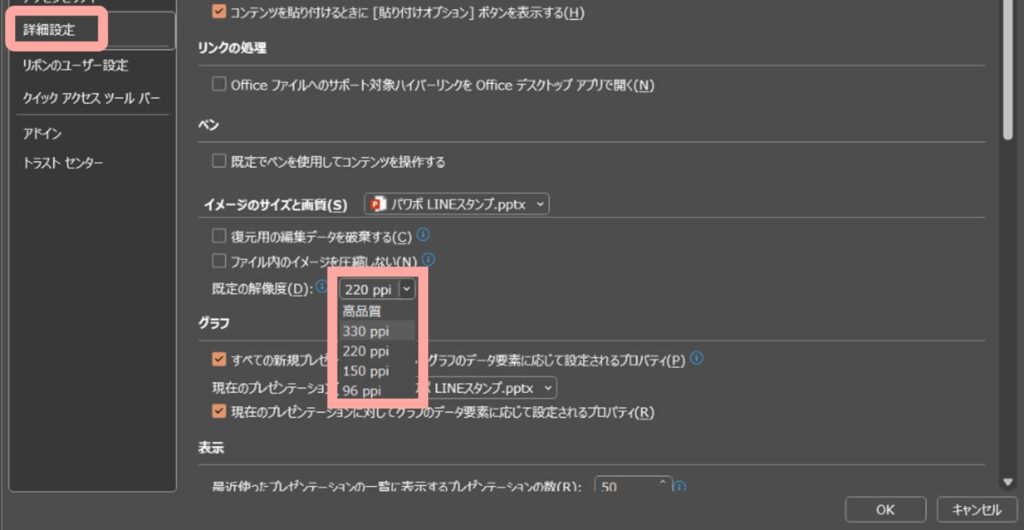
【ファイル】→オプション→詳細設定の中に、既定の解像度という項目があります。
この項目の数値によって、パワポで作る画像のサイズが変わります!

LINEスタンプのイラストサイズは結構小さいのですが、画質が良いに越したことはないので、今回は330ppiを選びましょう。
(ちなみにLINEスタンプの公式推奨は、72dpi以上となっています)
②スライドマスターにフォーマットをつくろう(楽をしたい人はテンプレあり)

解像度の設定ができたので、次はLINEスタンプに必要なサイズの範囲を、パワポの領域で設定します。
この手順は順を追っていけば作ることはできますが、楽をしたい方は私が作ったテンプレートをご用意しています。
有料ですが、②のフォーマットを作る時間を節約できるので、ぜひご活用くださいね。
さて、パワポのサイズ表記はcm単位なので、pxからcmに変換する必要があります。
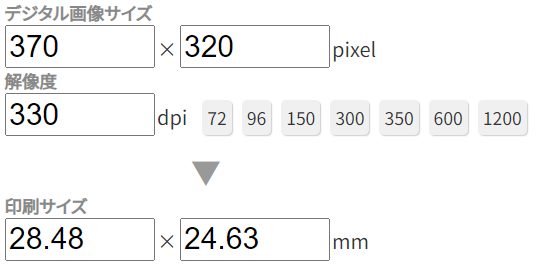
dpiとpxでcmに変換する方法
自分で計算して変換もできますが、このシケメンプリントさんのサイトが簡単でわかりやすいので、自分でサイズを調べたくなったら使ってみてくださいね

たとえば、スタンプ画像のサイズを、上記画像のように計算しました。
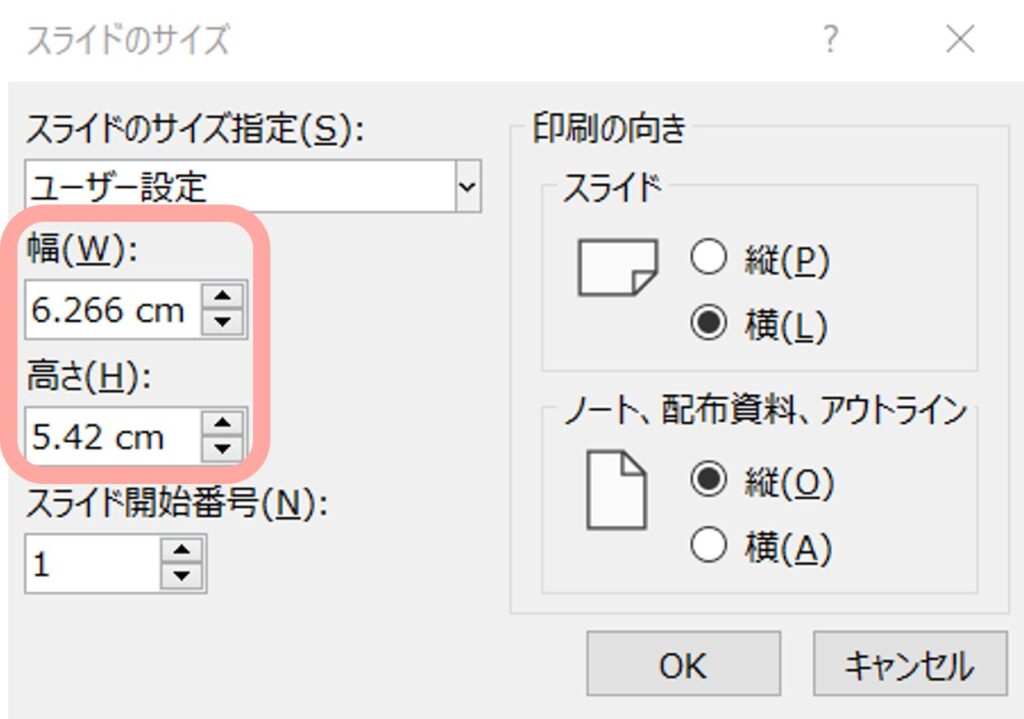
スライドサイズの設定
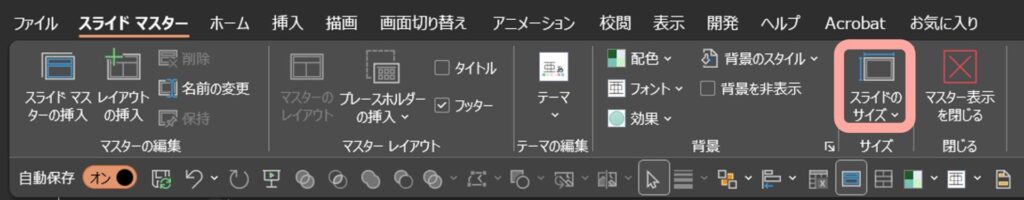
スライドマスターで、スライドのサイズ設定をしましょう。
私は、スライド1枚で4つのスタンプを作るくらいのサイズがちょうどよかったです。

スライドのサイズは自由に設定しても構わないよ!
私と同じ設定がいいという方は、
幅:6.266cm
高さ:5.42cm
で設定してみてください。

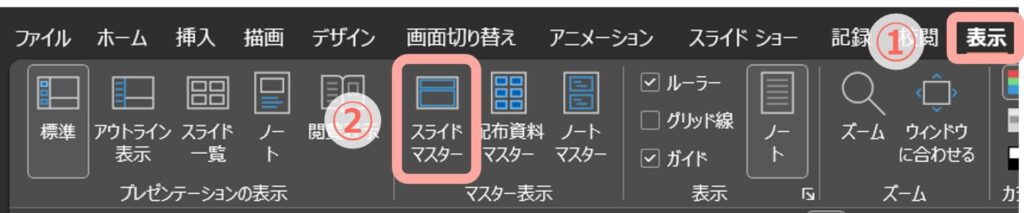
設定メニューの場所は、
【表示】→スライドマスター→スライドのサイズ→ユーザー設定のスライドのサイズ


です。
イラストサイズの枠を作る
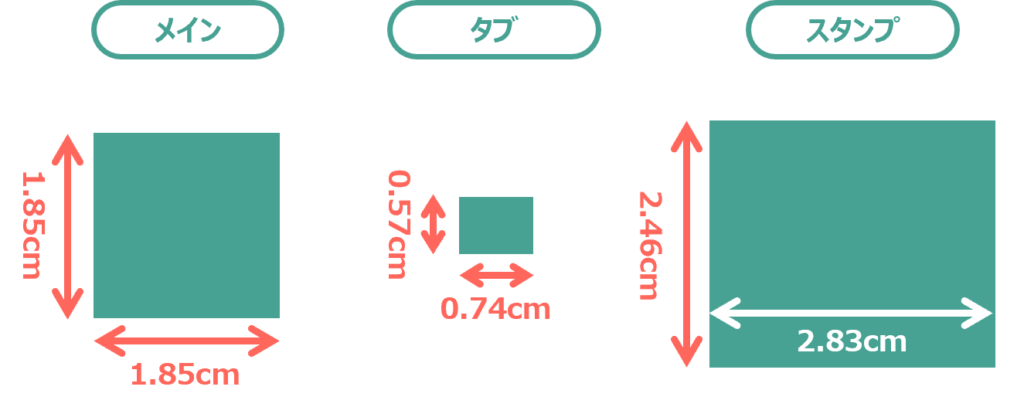
必要なイラストサイズは3つなので、それぞれ以下の値のサイズに図形を設定しました。
メイン画像:高さ:1.85cm、幅1.85cm
タブ画像:高さ:0.57cm、幅0.74cm
スタンプ画像:高さ:2.46cm、幅:2.83cm

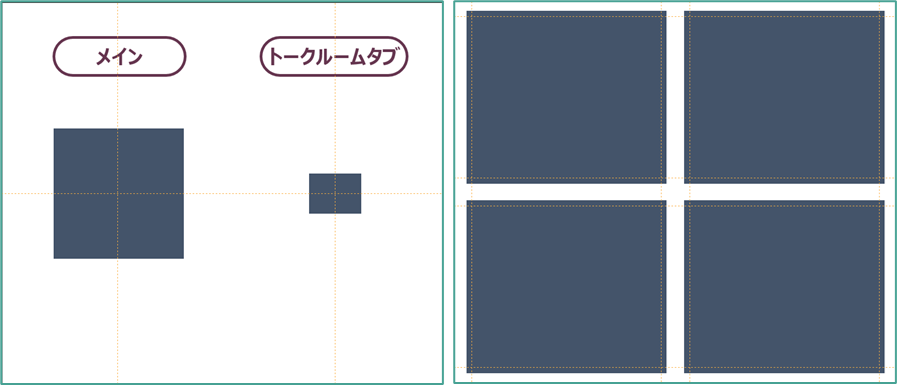
これらのサイズで、スライドマスターに好きなように図形を配置しましょう。
図形の四角を挿入すれば良いです。
色は好きな色に塗りつぶしておきましょう。わかりやすいので、濃い色がおすすめです。
私はそれぞれ、メインとタブ/スタンプ×4で図のように配置しました。

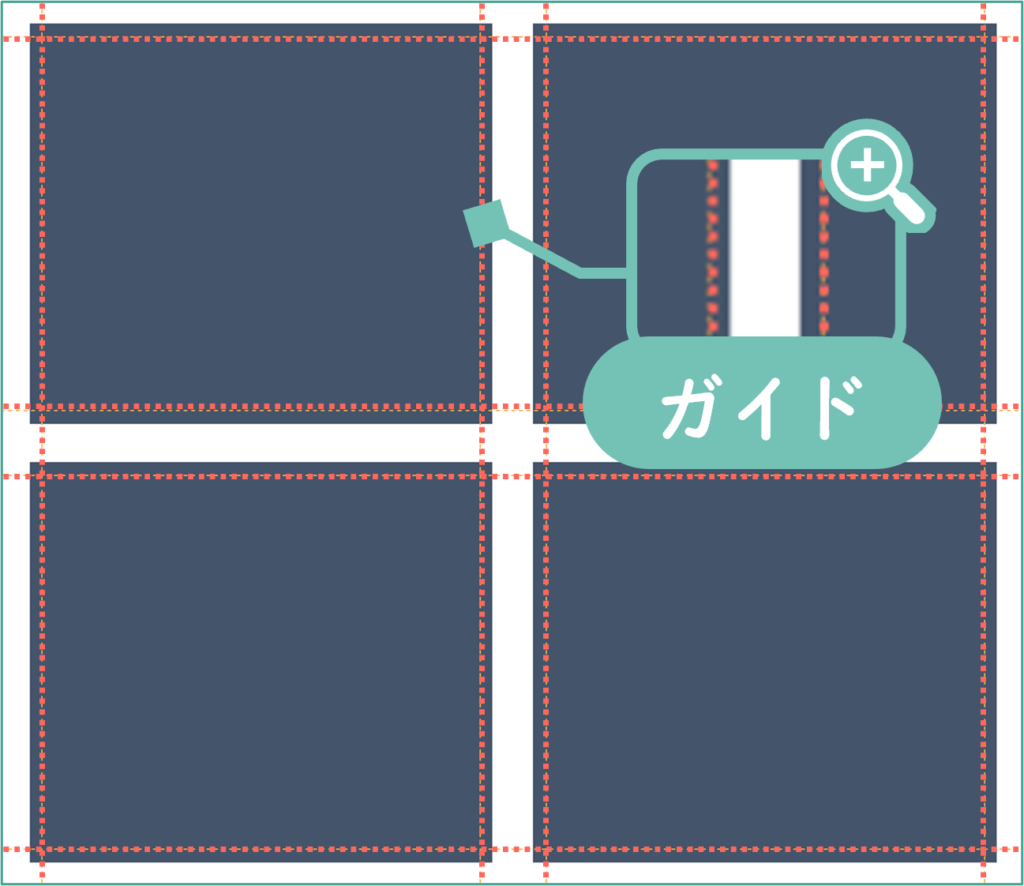
ガイドの活用
個人的にパワポの機能でめちゃくちゃ使えるものの1つですが、ガイドを活用すると、絵の中心や余白の目安を可視化できます。
絵が片側によらないように常に目安を表示しておくことができるわけです。
また、スタンプ画像には既定の余白(10px)が必要なので、外側から0.1cmより少し小さいくらいのサイズでガイドを使って枠を作っておきましょう。
こちらも、スライドマスター上に設定しておきましょう。

そうすれば、画像サイズの余白を守ることができます。
ガイドは、【表示】→ガイドというところに✅を入れれば表示できます。

保存用の枠を準備する
最後に、保存するときのために枠を用意しておきます。
パワポでは、複数の図形を一緒に図として保存する場合、一番大きい図形に合わせたサイズで保存されます。
そのため、保存したいサイズで図形を作っておけば、そのサイズで保存が可能だ。

でもさっきもスライドマスターで必要なサイズの四角い図形を配置したよね?

それは絵を描くときにわかりやすいように設置しているんだよ
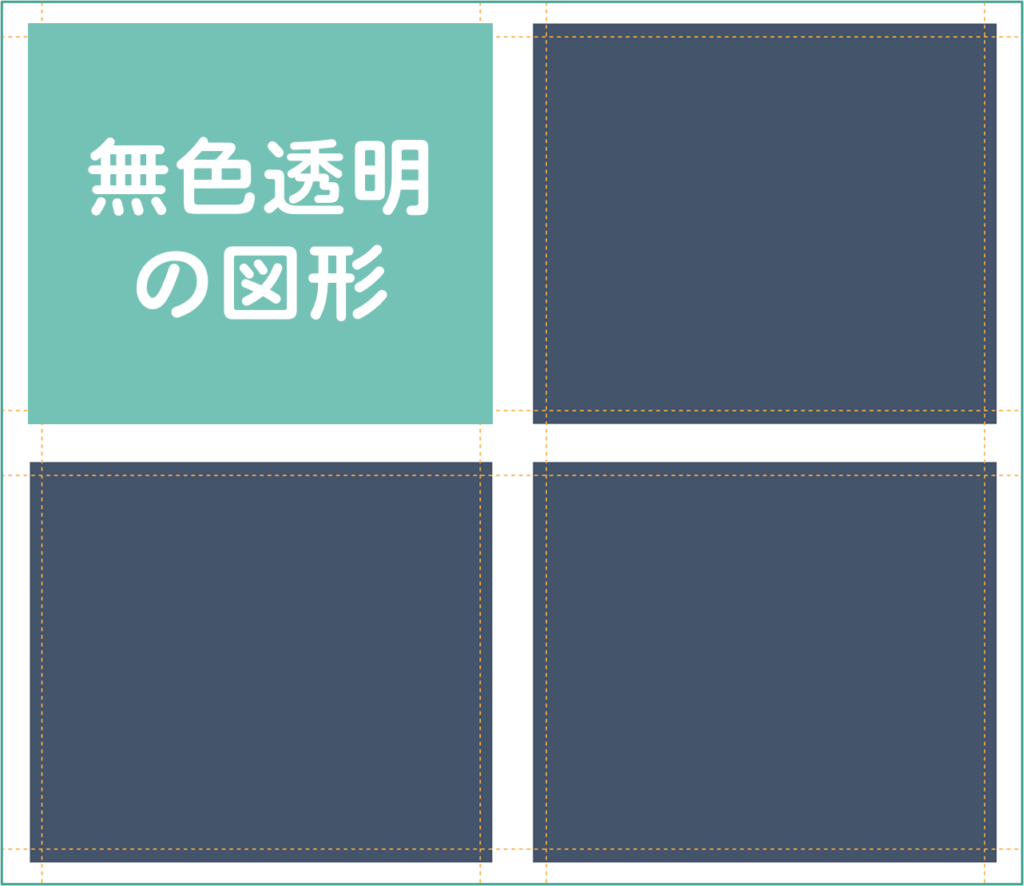
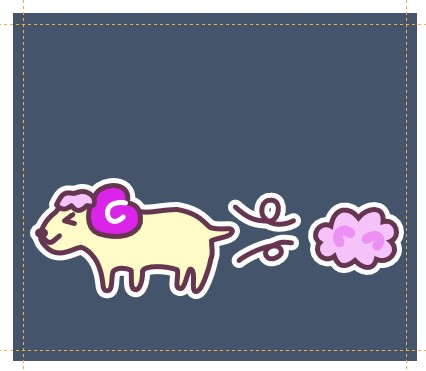
しかし、今回配置する図形は、無色透明にします。
そうすることで、そのサイズで背景が透過されている状態の画像を保存できます。
画像サイズは、先ほどと同じで、イラストサイズの枠に重なるように設置しましょう。
(下の画像はわかりやすいように緑色に設定しています)

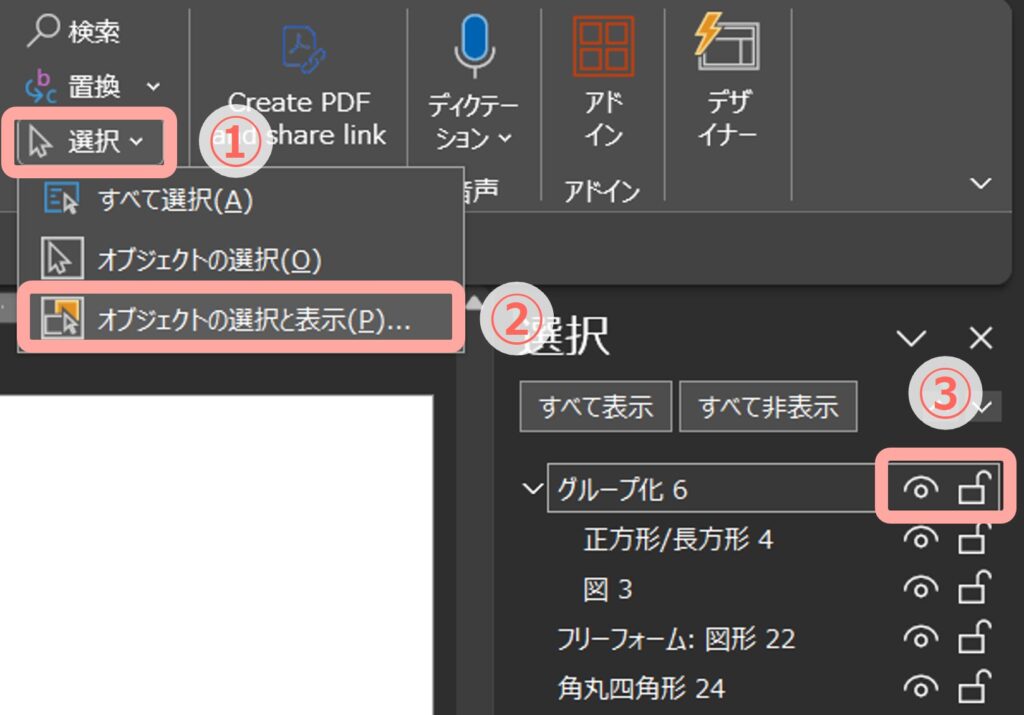
余力があれば、イラストを描いていく際に誤って編集しないよう、ロックをかけるか、非表示にしておくとよいでしょう。
イラストを描こう

準備に時間がかかってしまいましたが、これでやっとイラストを描く手順に移れますね!
今回は、パワポで1からイラストを描く手順を紹介しますが、自分の撮った写真などを切り取ってスタンプにする方法もあります。
下書きを準備しよう
いきなり絵を描き始められる人はそれでもいいかもしれませんが、下書きを用意した方が効率よくイラストを描くことができるでしょう。
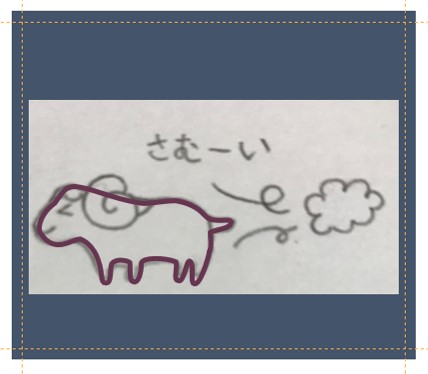
私は普通の紙に鉛筆で下書きを描きました。

写真はスマホで撮影してメールやLINEに添付したり、スキャナーを持っている人はスキャンしてPCに取り込んでもいいでしょう。
枠内に下書きを収める
先ほど取り込んだ下書きをフォーマットの枠内に入るようにサイズを変更しましょう。
必要に応じてトリミングなども使用して、余白を削っておきましょう。
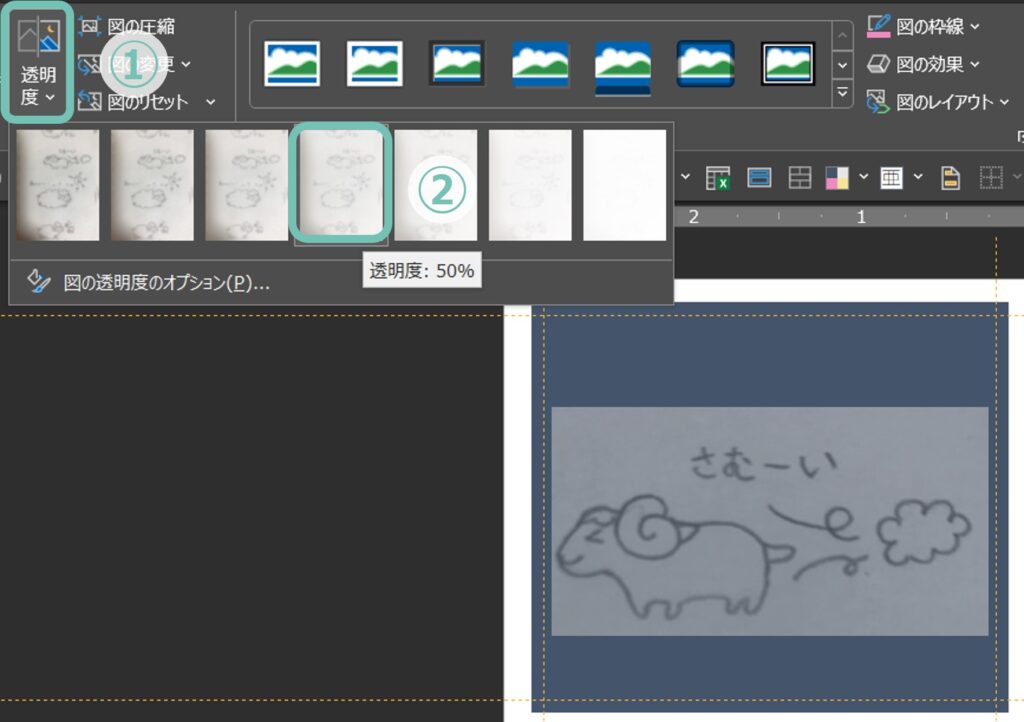
配置ができたら、なぞるときに邪魔にならないよう、下書きの透明度を下げておきます。
画像をダブルクリックまたは、【図の形式】→透明度→透明度:50%で50%位にするのがおすすめです。

フリーフォームでイラストをなぞる
各パーツを図形のフリーフォームを使ってなぞっていきます。

ここではフリーフォーム自体の解説はしないので、フリーフォームって何?という方はこちらの記事を参照してみてくださいね。

色を付ける
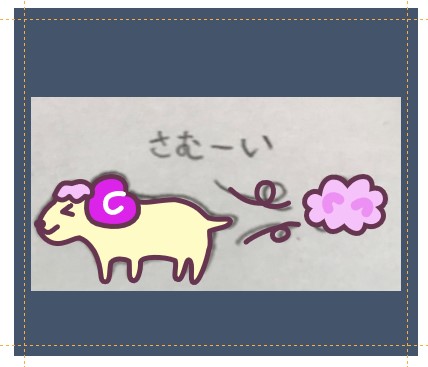
フリーフォームで描いた各パーツに色を付けていきましょう。

無事にイラストになりました。
このタイミングで、下書きは非表示にするか、消しておいてもよいでしょう。
縁取りをする
これで完成でもいいですが、LINEのトーク画面で設定している背景の色によっては、絵が見えなくなってしまうことがあります。

縁取りをすれば、どっちの背景でも絵がみえるようになるよ!
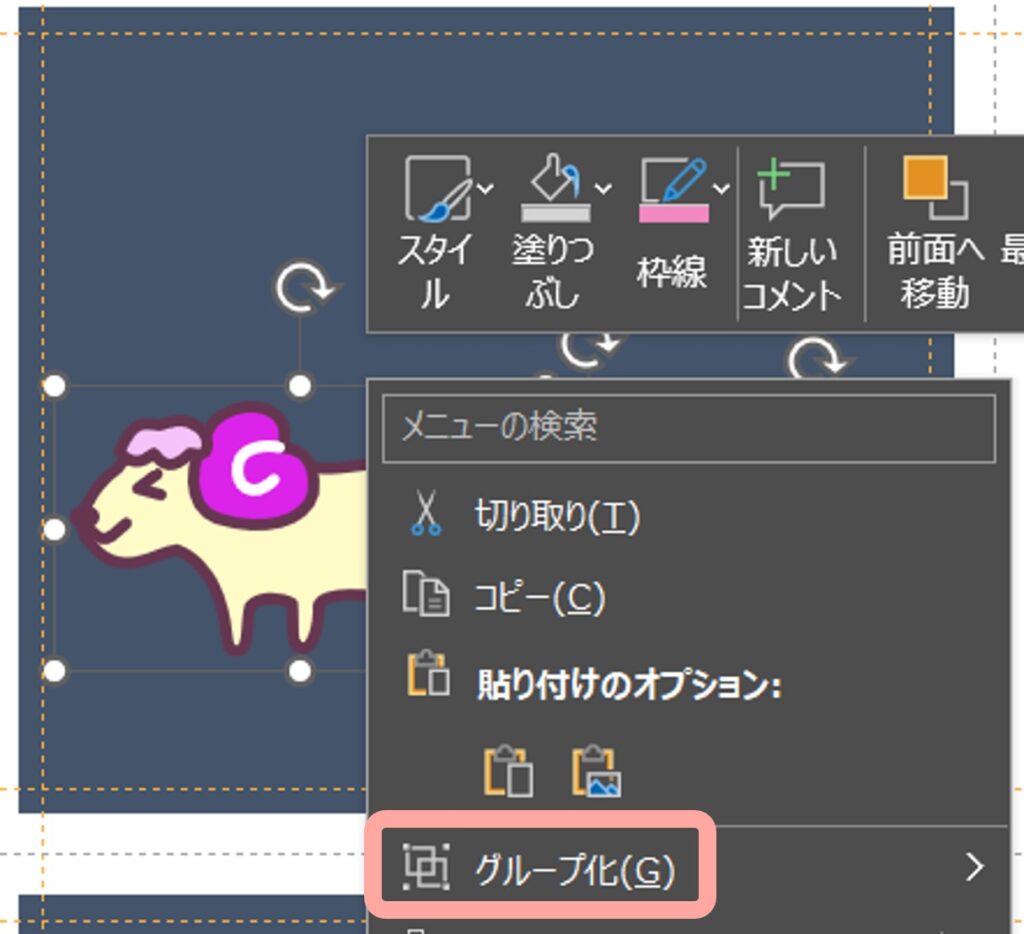
まずは描いたイラストをグループ化しましょう。

グループ化すれば、いっぺんに縁取りがつけられるよ
グループ化したい図形を全部選択して、右クリック→グループ化

これでグループ化ができ、1つのオブジェクトとして選択できるようになりました。
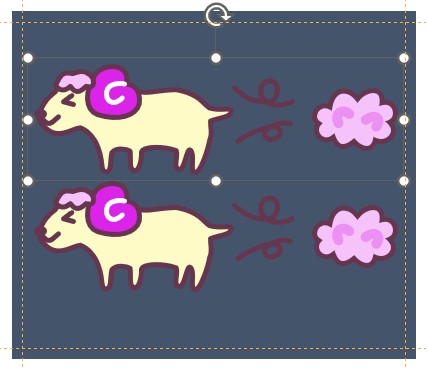
さきほどグループ化したイラストを選択し、Ctrl+Shiftをおしながらドラッグして複製します。

複製後のオブジェクトを右クリックし、図形の書式設定を表示しましょう。
図形のオプションの線を線(単色)にし、幅は3pt~5ptあたりに設定します。

色は無難に白がよいでしょう。
縁取りの準備ができたので、最後に図形を重ねましょう。
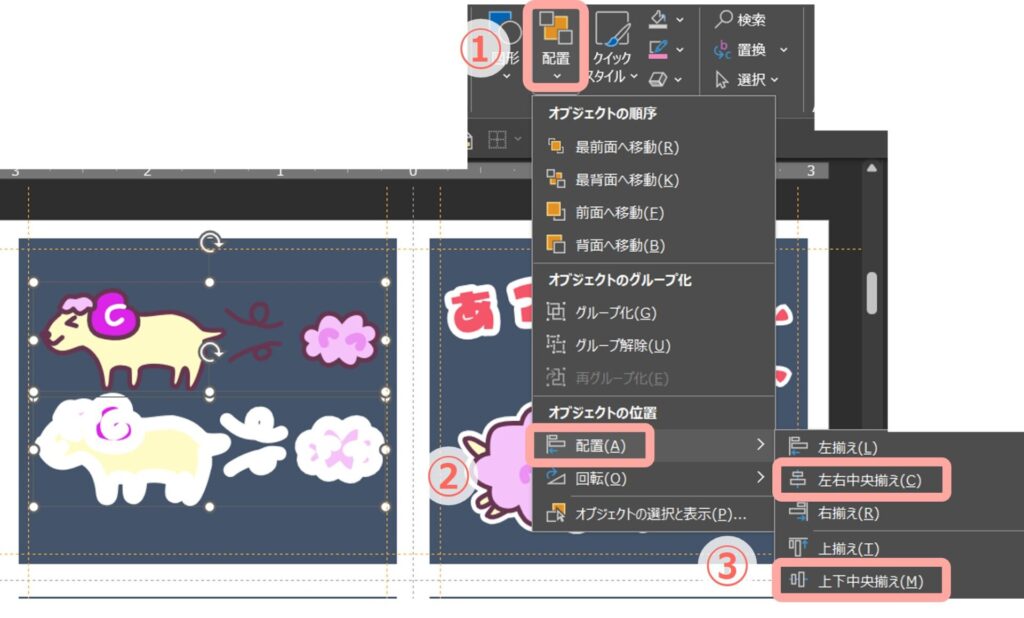
両方の図形を選択し、【ホーム】→配置→配置→上下中央揃え
(左右中央揃えが必要な人はそちらも)

これで、縁取りされたイラストの完成です。

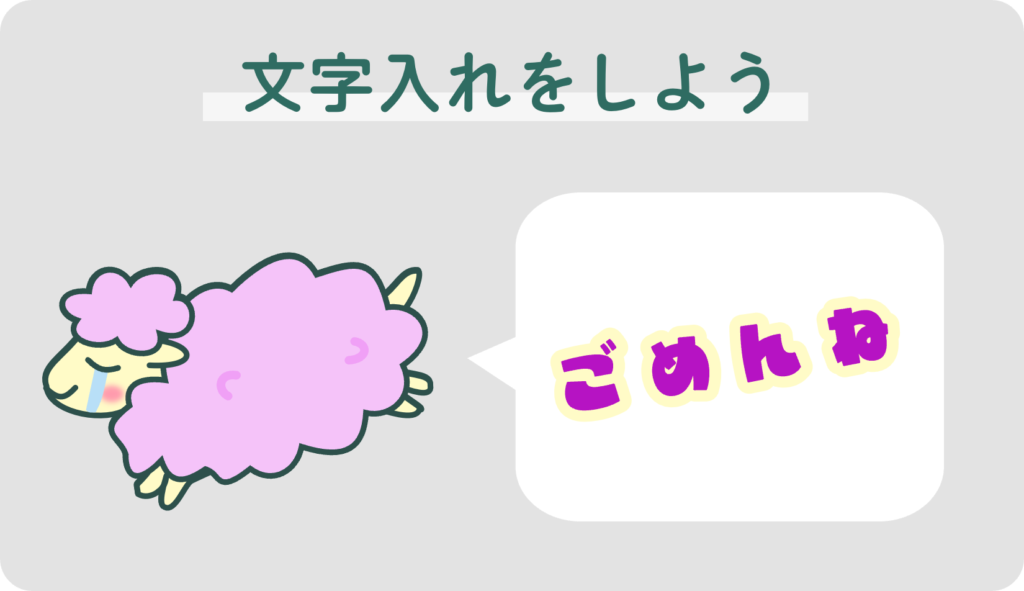
文字入れをしよう

イラストができたので、文字を入れたい場合は、文字入れもしちゃいましょう。
パワポなら、文字入れも簡単にできます。
【挿入】→テキストボックスで好きなように文字入れをしてみましょう。
入れ終わったら、文字も、イラストと同じように複製して重ねる縁取りをするのがよいでしょう。
やり方はイラストの時と同じなので、説明は省略します。

これで、LINEスタンプにしたい絵が出来上がりました!
この調子で、必要な個数分作ってみてくださいね。
保存をしよう

最後に、作った絵を保存していきましょう。
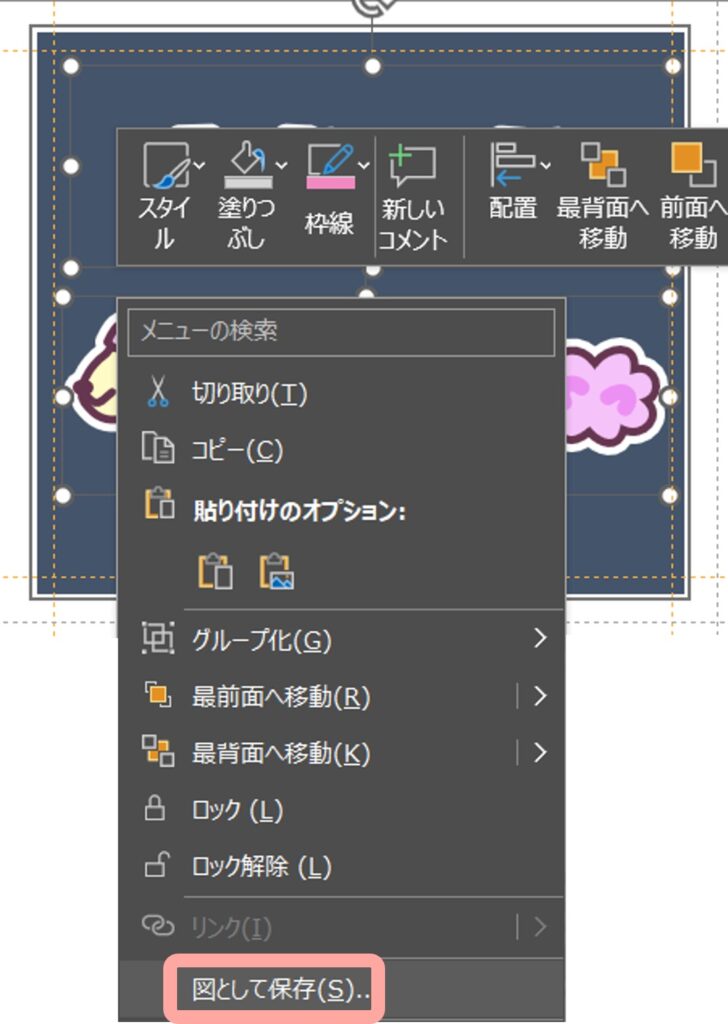
最初にフォーマットで用意してある透明な枠を含めて選択し、右クリックで図として保存をします。

一番大きな図形に合わせて図が保存されます。
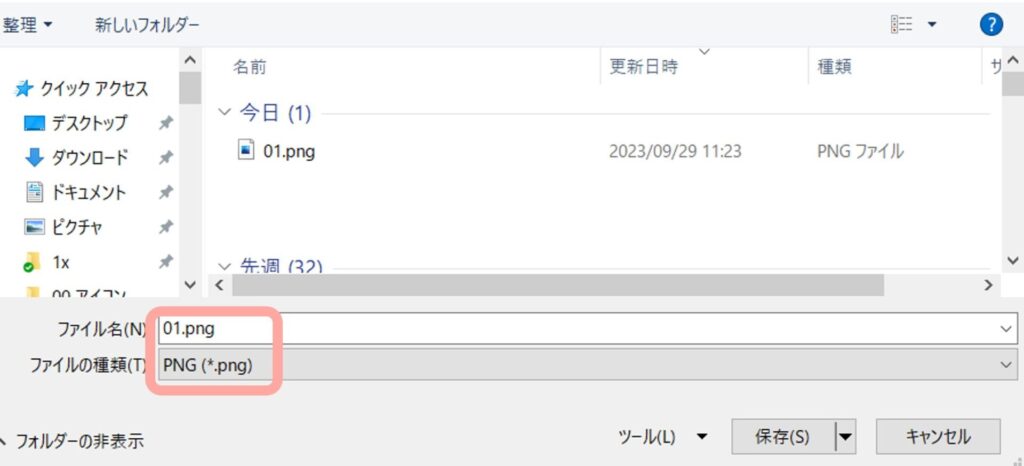
名前は順番に01.png~40.pngのように数字にしましょう。

数字にしておくと、LINE側で申請するときに、まとめてアップロードできるよ!
メイン画像は、main.png、タブ画像はtab.pngと保存しましょう

パワポでLINEスタンプを作る注意点

これでLINE審査に出す画像データは準備できましたが、申請する前にいくつか確認しておきましょう。
画像のサイズは範囲内でも、奇数pxだと登録できない
上の手順の通りにフォーマットを作成していれば、基本的に偶数pxで画像が保存されているはずです。
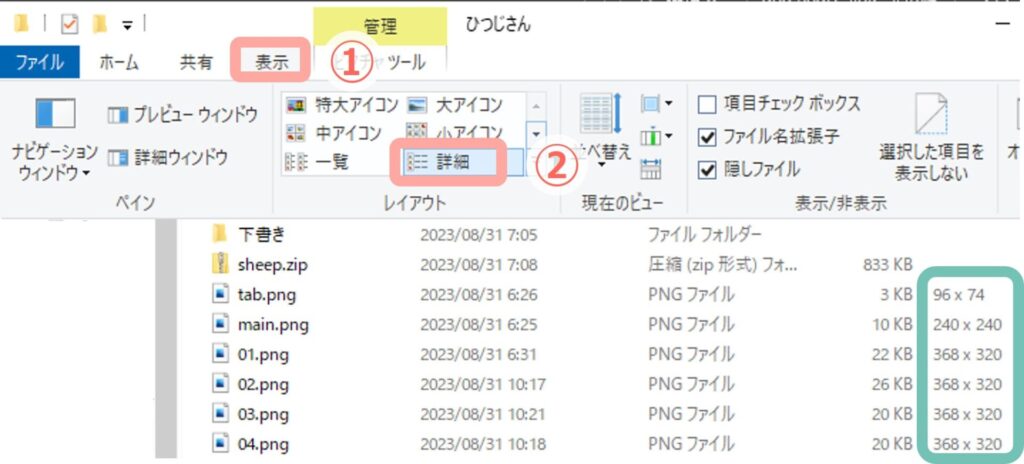
画像のサイズを確認するには、エクスプローラーを使いましょう。
1枚でも、まとめてでも表示ができます。

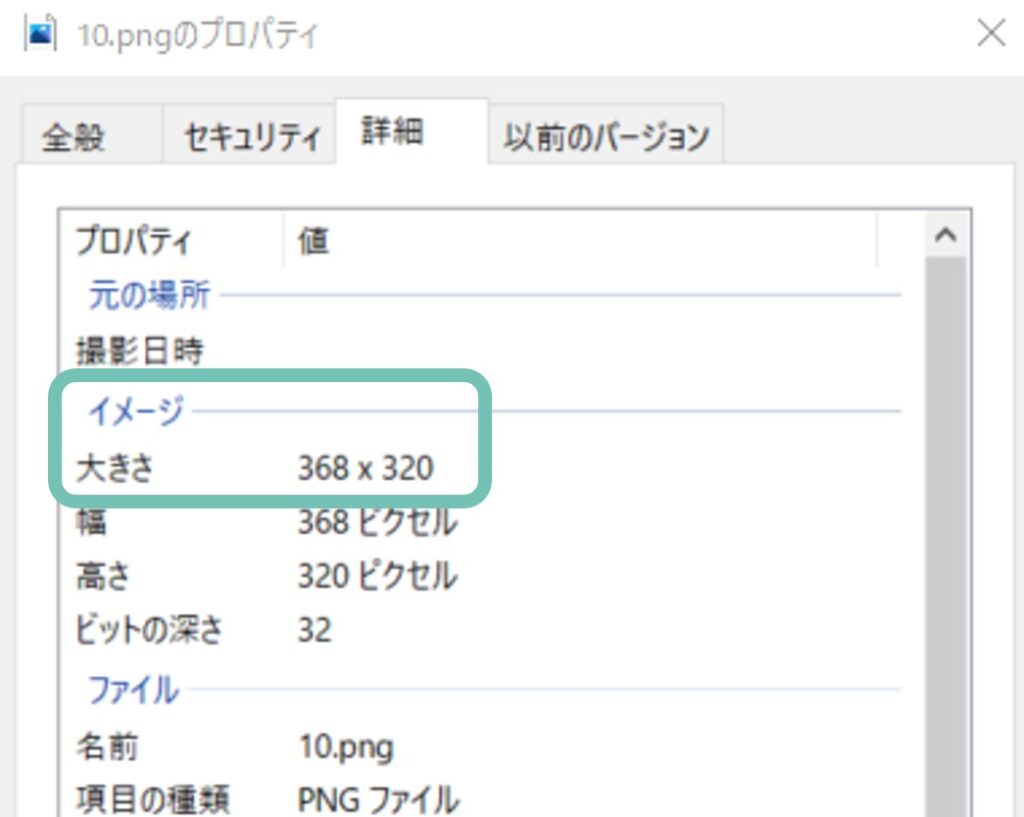
1枚だけのサイズを確認するには、画像を右クリック→プロパティ→詳細
の大きさのところで見ることができますね。
まとめて確認する場合は、エクスプローラーのタブで表示のレイアウトを詳細に変更しましょう。

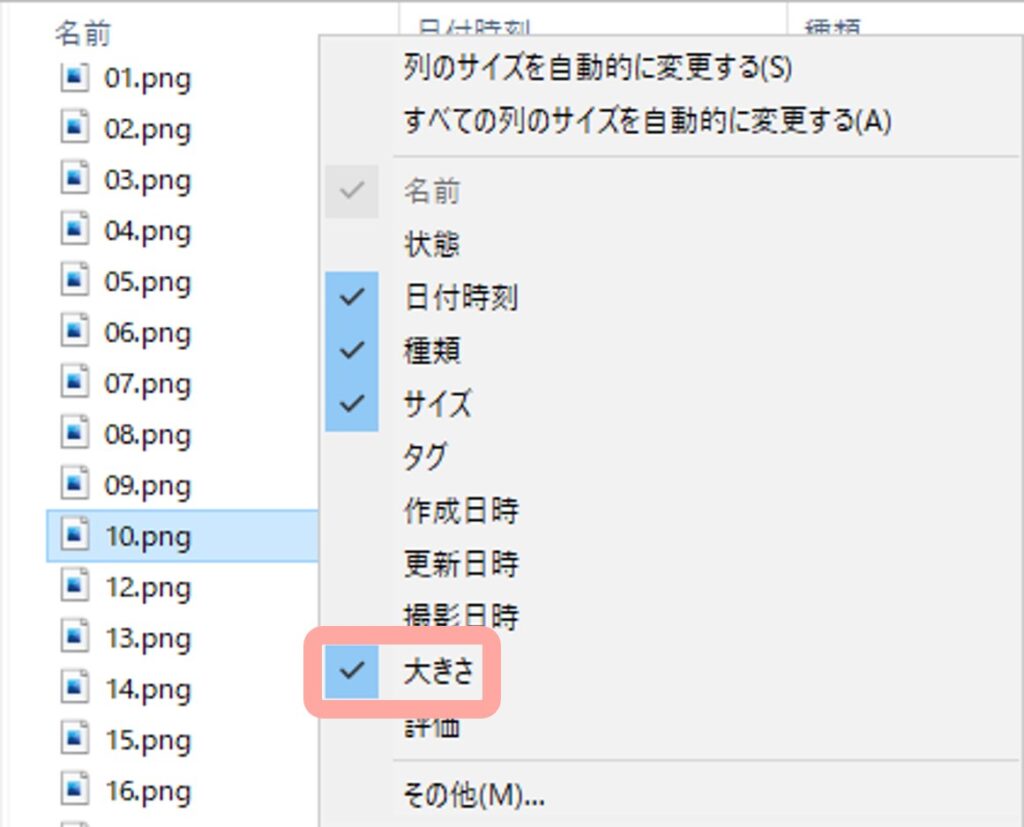
それだけで表示されない場合は、表示されている項目のところで右クリックをすると、何を表示するか設定が可能です。
“大きさ”という項目に✅をいれると、縦横のpx(ピクセル)サイズが表示されるようになりますよ。

プレースホルダーがはみ出てサイズオーバーになることがある
実は、1つトリッキーな仕掛けがあります。
1番大きい図形またはオブジェクトのサイズに合わせて画像が保存されますが、図を選択した時に周りに出る四角(プレイスホルダー)が枠からはみ出ていると、はみ出たサイズで保存されてしまうのです。

基本的にはグループ化した時に、枠内に収まっていればいいのですが、文字などを斜めに配置したりすると、プレースホルダーが斜めになり、一部はみ出ることがあります。
その場合はテキストの図形化(アウトライン化)で回避可能です。
テキストの図形化についてはこちらの記事をご参照ください。→執筆中
LINEの審査にだそう

全ての準備が整ったので、作ったスタンプを審査に出しましょう。
LINE クリエイターズマーケットに登録すれば,誰でもスタンプを販売することができるようになります。
審査に必要なスタンプの概要説明は別途用意しておきましょう。
また、便利なタグ付けも登録しておくとよいです。
審査には数日かかりますが、早ければ1~2日で承認されることもあります。
詳しい審査方法については本記事では省略します。
まとめ
今回は、LINEスタンプをパワポだけで作る方法を解説しました。
この方法を応用すれば、オリジナル性のある自分好みのイラストで簡単にLINEスタンプを作ることができます。
ぜひ、あなたも作ってみてくださいね!
準備無し、今すぐパワポでLINEスタンプを作りたい人は?
パワポのフォーマットを自分で作るのは煩わしいけど、LINEスタンプを作ってみたい!というそこのあなた、大丈夫です。
私がフォーマットを用意していますので,よろしければご活用くださいね。

価格はお気持ちだよ
親切丁寧な図解を日頃から心がけているので,サポート含めてこの500円の値段設定にしています。

使用にあたって困り事があれば、質問等も受け付けます。
テンプレートの中に使用方法を記載していますが、LINEスタンプ作りの詳細はこの記事で確認しながら使ってみてくださいね!
すでに購入済みの方はこちら