パワポでもAI形式の素材が使えます!~SVGに変換しよう~

- フリー素材サイトでAI形式(イラストレーター)のデータをダウンロードしたが、それをパワポで使いたい
- パワポでフリー素材を編集したい
- イラレとパワポって互換性はないの?

フリー素材ってイラレを使わずに、パワポの図形で編集できたら超便利だよね!
この記事では、パワポで使用できるSVG形式に変換して、好きなように編集する方法を解説します。
ぜひ、試してみてくださいね!
ベクター形式(ai/svg/eps)のデータってパワポで使えるの?

みなさんは、パワポの図形描画機能で図をつくったり、編集したりしていますか?
実はその図形って、ベクターという画像形式の1つなのです。
ベクターってなに?という方もいらっしゃると思うので、簡単に説明しますね。
ベクター形式とは?何がイイの?

普段何気なく使っている画像ファイルには、2種類あって、それがベクターとラスターといいます。

何も気にせず画像を使っていたら、多くの場合はラスター形式だと思うよ!
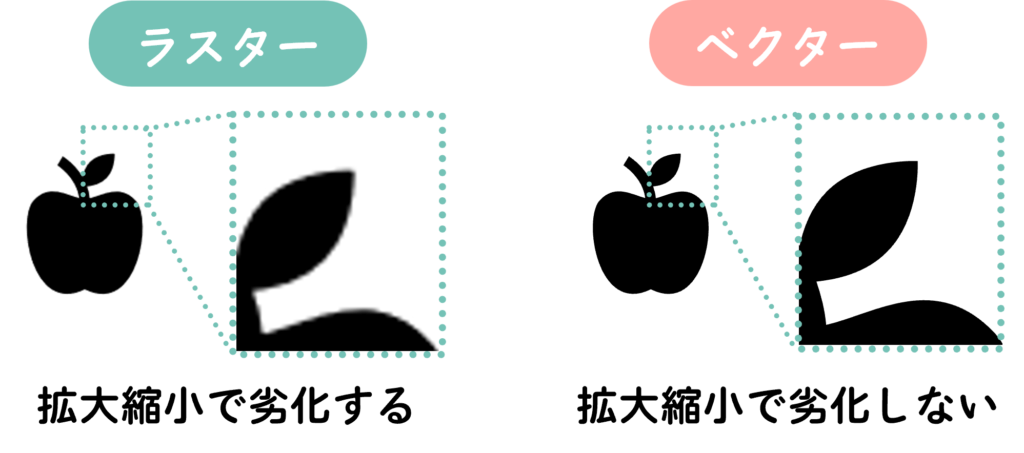
ラスター形式とは、たくさんの正方形の点の集まり(ピクセル)でできているもので、イメージとしてはドット絵みたいな感じです。
その点(ピクセル)が増えれば増えるほど、解像度のいい絵になります。
でも、拡大した時に、ピクセルが増えるわけではないので、どうしても画質が悪くなってしまいます。
それに対して、ベクター形式とは、ピクセルではなく、数式や直線・曲線で構成されています。
こちらは、サイズ変更をしても、解像度が変更されず、画質を保ったままになります。

なので、ロゴやイラストで拡大縮小したくて画質を落としたくない場合は、ベクター形式を使うことが多いです。
実は多くの素材サイトで、このベクター形式の素材が採用されています。
イラストレーターのai形式や、svg、pdf、epsといった形式がその代表例ですね。
パワポで使用できるのはSVG形式

なぜここでベクター形式について説明したの?と、思うかもしれませんが、パワーポイントでもこのベクター形式を使うことができます。
パワポで描画できる図形や挿入できるアイコンなどが、まさにこのベクター形式を使っています。

確かに、パワポの図形やアイコンって拡大してもぼやけたりしないよね!
しかし、残念ながらAdobeのイラストレーターで作られているAI形式の素材も多く、そのままではパワポで編集することができません。
例えば、イラストACで見つけた素材を例に見てみましょう。

ダウンロードできるのは、JPEG/PNG/AIの3つの形式ですね。
JPEGやPNGは、ラスター形式なので、サイズ変更すると画質が劣化してしまいます。
編集したいなら、AI形式を使いたいところです。
一緒に手順を踏んでやってみたい方は、こちらから素材をダウンロードしてみてくださいね。
ちなみに、無料会員登録だけで素材を使えます。
詳しくはこちらの記事をどうぞ。

AI形式のデータをパワポに貼り付けるには?

それでは、どうすればAI形式のデータをパワポで編集することができるのでしょうか?
そのままではパワポで使うことができません。

イラストレーター(Illustrator)を持ってないと使えないんじゃないの?
と思う方もいるかもしれません。
でも、イラストレーターは月額費用も結構かかるので、職業で使っているよ!という人でなければなかなか持っている人は少ないでしょう。
イラレを持っている人も持っていない人も素材を使う方法をそれぞれ説明していきますね。
イラストレーターを持っている場合はコピーするだけ

イラストレーターを持っている人の手順はシンプルです。
ダウンロードしてきた素材を、まずはイラストレーターで開いてみましょう。
私の場合は、ダウンロードフォルダに素材がありました。

イラレの画面で自分の欲しい部分のイラストだけ選択(選択した状態では、イラレの表示は赤枠で縁取られます)し、コピー(Ctrl+CまたはCommand+C)します。
パワポの画面にうつって、貼り付けしたいスライドにペースト(Ctrl+VまたはCommand+V)します。
そうすると図がパワポに貼り付けされました!
イラレが無いなら、SVG変換をすればOK

イラストレーターを持っていないという方、ご安心ください。
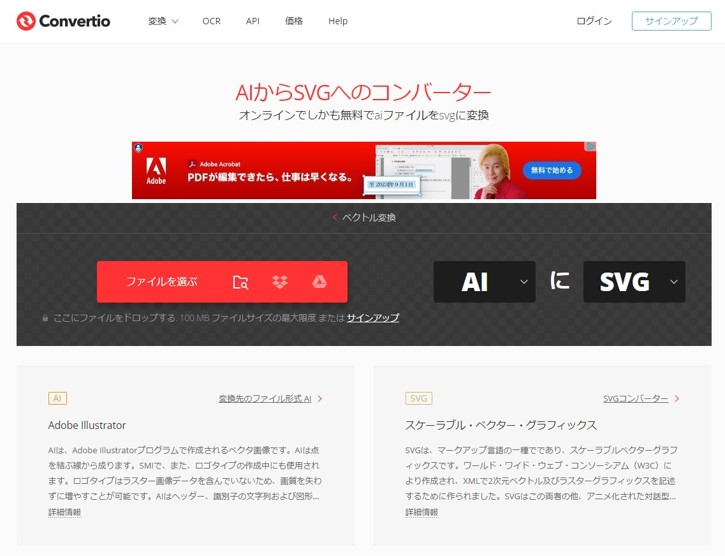
イラレが無くても、オンラインのサービスConvertioでAI形式をSVG形式に変換すれば、同じようにパワポで素材を編集することが可能です。

こちらのサイトは、ログインせず無料で変換できます。
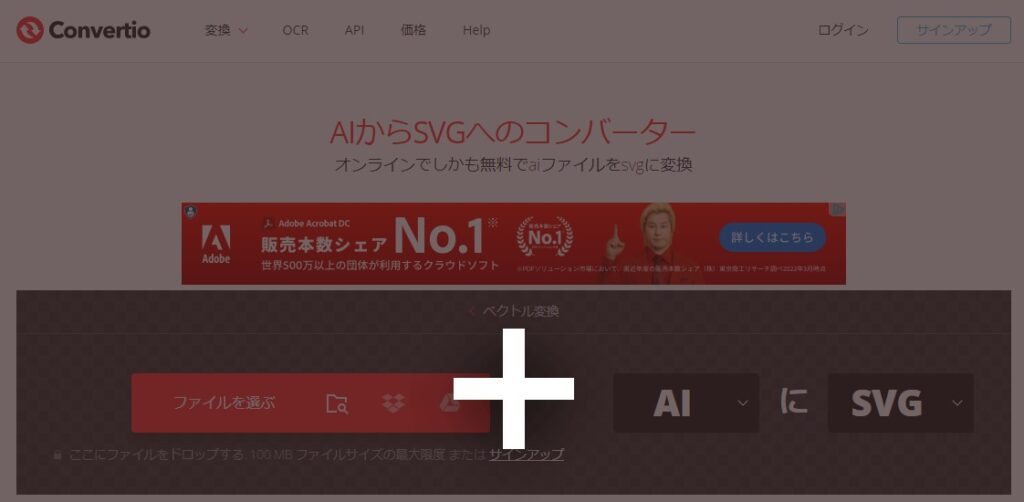
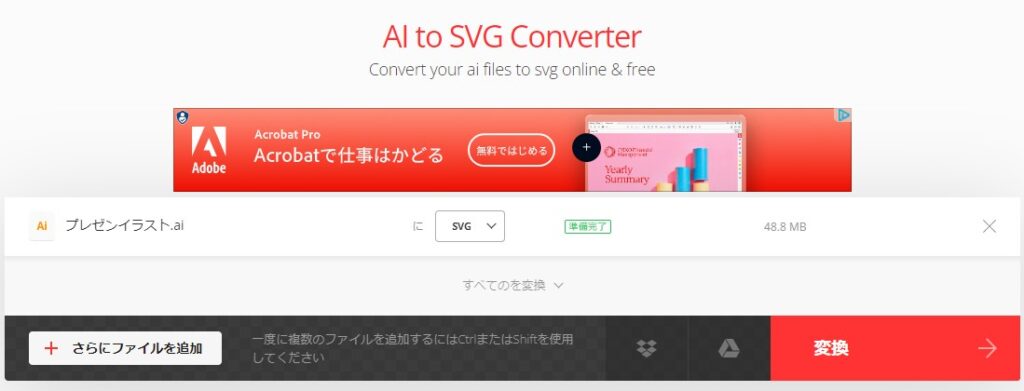
先ほどダウンロードしたAI形式の素材をドラッグ&ドロップでアップロードします。

“ファイルを選ぶ“ボタンから選択してもOKです。
変換ボタンを押すと、素材がアップロードされ、変換の処理がされます。
少し時間がかかりますが、気長に待ちましょう。

複数のアイテムを同時に変換することも可能です。
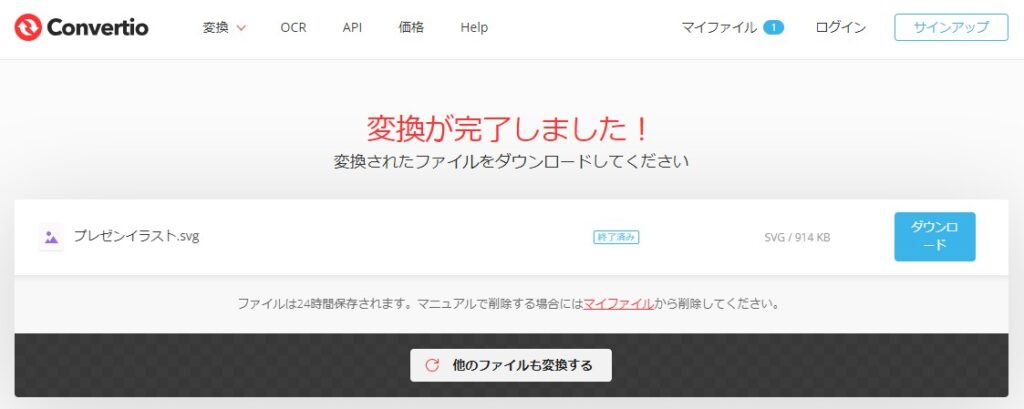
完了したら、右側にあるダウンロードボタンを押しましょう。

ダウンロードフォルダに、.svgという形式に変換された素材が入っているはずです。
アイコンはMicrosoft Edgeになっていますが、そのままで問題ありません。

パワポでこのSVG素材を開くには、以下の3つの方法のどれかを試してみましょう。
どれでも、結果は同じですので、お好みでやってみてくださいね。
- 素材をそのままパワポの画面にドラッグ&ドロップする
- 素材をCtrl+CまたはCommand+Cでコピーし、パワポの画面にCtrl+VまたはCommand+Vで貼り付ける
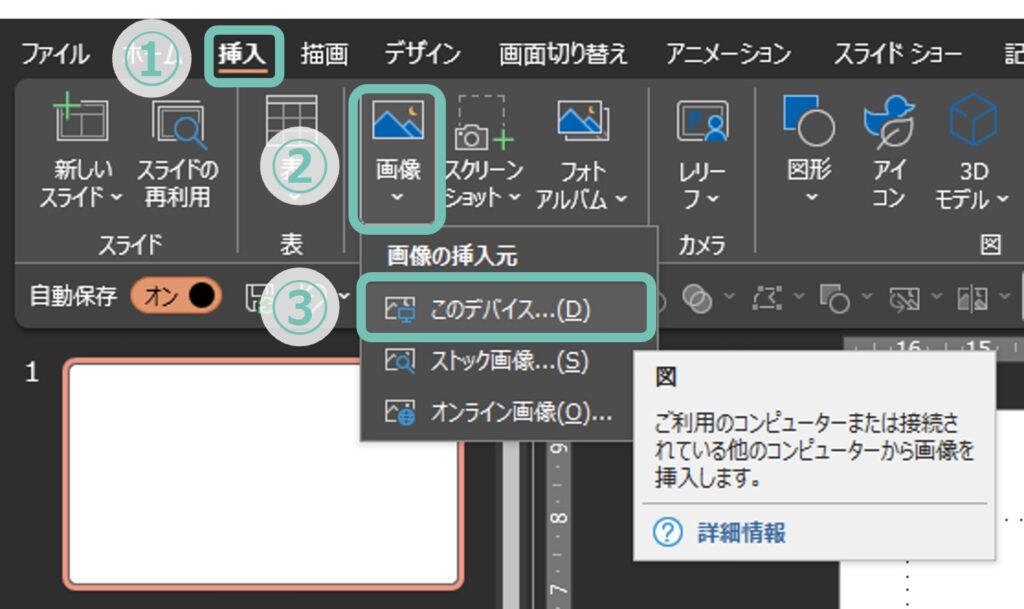
- 【挿入】>【画像】>【このデバイス】から、先ほどのSVG素材を選択する

図形に変換すると、パワポで細かい編集が可能に

さて、素材が挿入できたところで、パワポでの編集方法の紹介です。
挿入したSVG素材をダブルクリックすると、上のメニューバーが【グラフィックス形式】に変わります。
その中の【図形に変換】を選びましょう。

すると、パワポで編集できる図形に変換されます。

素材によってはグラデーションの設定が解除されることがあるよ。
このままでも編集は可能ですが、たくさんの素材が集まっている場合は、一度グループ化を解除(Shift+Ctrl+GまたはShift+Command+G)した方が便利です。
好きな部分だけを選択して、色や大きさを変えたりする編集にチャレンジしてみましょう!
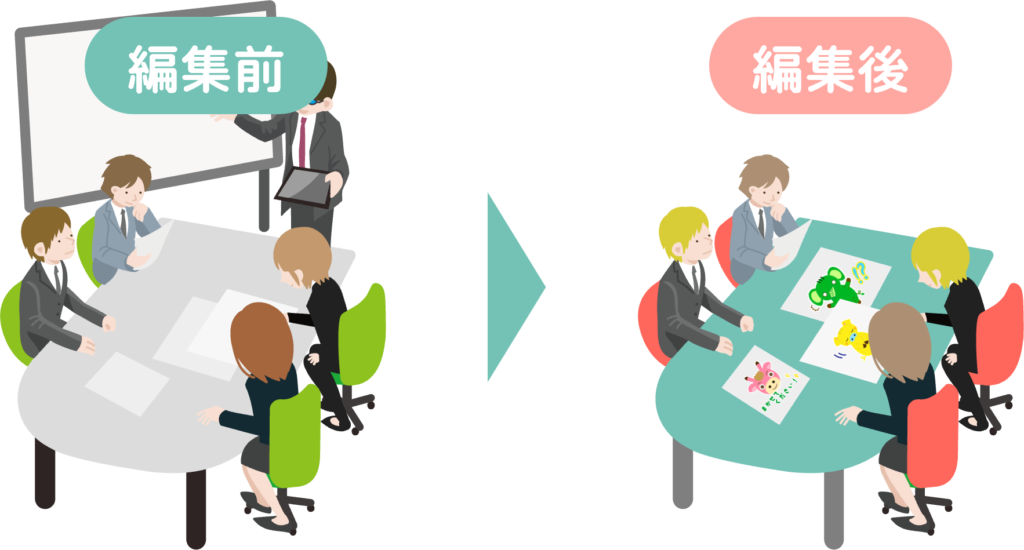
今回は、ホワイトボードの周りをなくし、椅子や机の色を変えて、色とりどりのほほんアニマルズのキャラたちを見て会議している風に変えてみました。

一つ一つが別々の図形パーツになってくれるので、パーツの間に自分のイラストを追加するのもお手の物です。
いかがでしょうか?細かい編集ができると楽しいですし、オリジナリティも出すことができますよね。
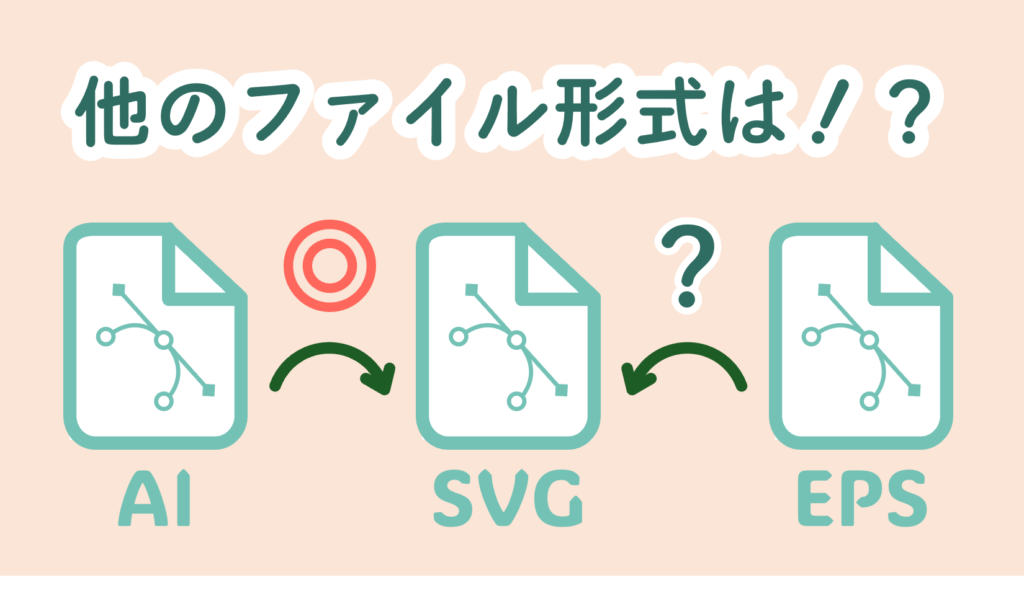
他のファイル形式も使えたりするの?

AI形式がSVGに変換して使うことができるなら、他の形式もできるんじゃないの?と思ったあなた。
もちろん、正解です。
ただ、変換精度は完ぺきではないので、AIやEPSデータを変換することをお勧めします。
全て同じような手順でやってみてくださいね。
実際に変換してみたところ、EPSはきれいに変換されました。
こちらの音符のシルエット素材を変換してみました。

シルエットACでは、EPS形式で素材が用意されていることが多いです。
PSDやPDFは変換精度があまりよくなさそうなので、AI形式やEPS形式を変換するようにしましょう。
代表的な形式なので、基本的にはその2つだけで事足りるはずです。
一応、他の形式の変換サイトも載せておきますね。
まとめ
今回は、イラストレーターのAI形式のデータをパワポで使ってみたい!という人のためにSVG形式に変換して使用するやり方を解説しました。
イラストレーターを持っていなくても、パワポで簡単に編集ができるので、おすすめです。
ぜひ、チャレンジしてみてくださいね。